고정 헤더 영역
상세 컨텐츠
본문
인프런 온라인 교육사이트에서 2025년 1월 부터 강좌를 수강시작하여 오늘 마무리 하였습니다.
그래서,
https://www.inflearn.com/course/리액트-실무서비스-제작하기 강좌에서 실습한 소스를 정리해 보았습니다.
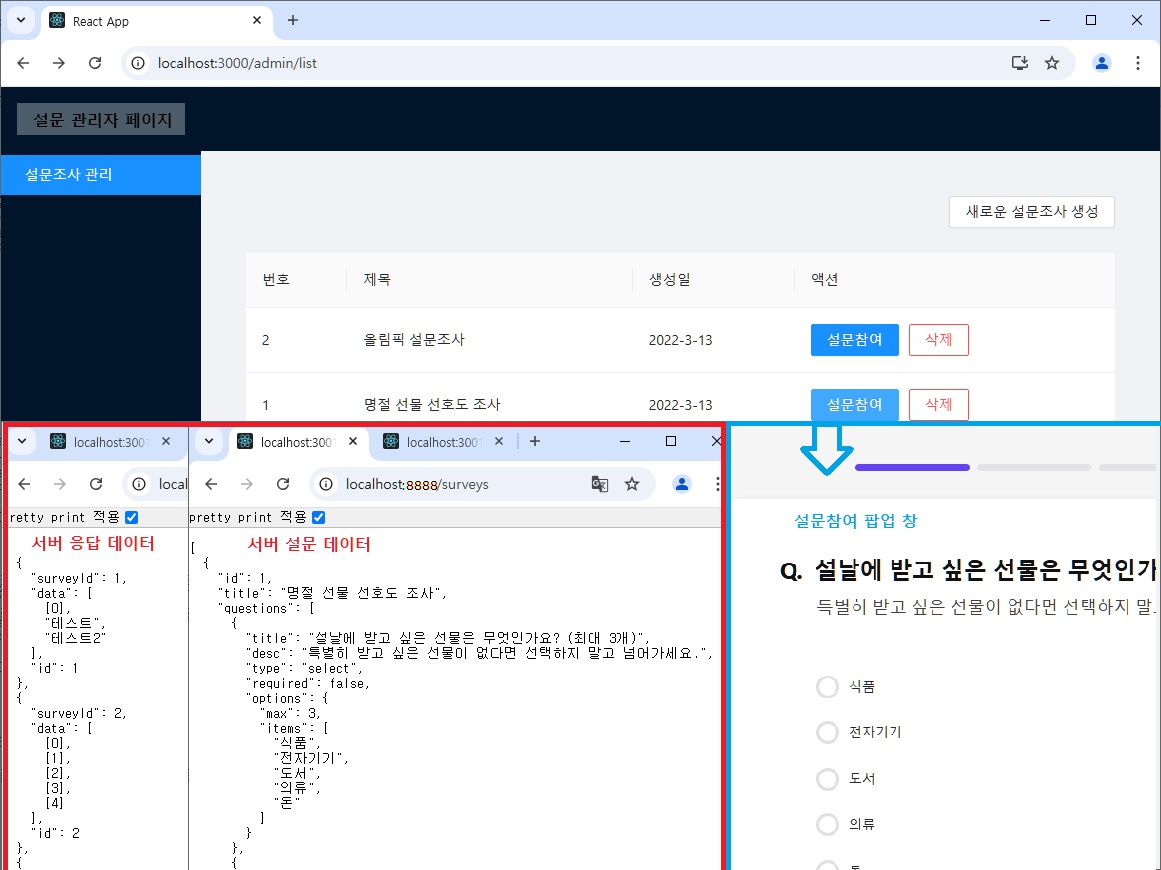
위 강좌로 제작한 설문조사 SPA(Single Page App)앱 실행 사이트 주소 : https://kimilguk.github.io/
아래는 실행 결과 미리보기 이미지 입니다.(아래)

위 강좌로 작업한 깃 허브의 작업소스위치 : https://github.com/kimilguk/survey-pie
위 소스를 빌드한 깃 허브의 배포사이트 위치 : https://github.com/kimilguk/kimilguk.github.io
강좌 수료증 입니다.(아래)

# 아래 리액트소스에서 options.chaining(체인)에서 사용하는 null check, undefined check 등에 대한 문법입니다.
- 설문조사 앱에서 위 문법이 사용된 코드위치 : https://github.com/kimilguk/survey-pie/blob/main/src/home/components/SelectInput/index.js
- 참고, 리액트의 chaining?.호출은 코틀린(자바)에서 safe.call(안전콜) 이라고 부르고, 널체크보다 이 용어가 직관적이다.
import React, { useState } from 'react';
export function App(props) {
const [answer, setAnswer] = useState([]);
let options = {
max: 3,
items: ['식품', '전자기기', '도서', '의류', '돈'],
};
// 아래 isChecked를 매개변수로 받는경우 default 값을 설정해줄 수 있는데 다음과 같다. (false가 default 값)
const handleChange = (isChecked=false, index) => {
if (isChecked) {
const max = options?.max ?? 1; //코드 해석 : options객체가 존재할 때 max를 호출가능(safe콜)하고, ?? 1 이란 max가 undefined(null) 즉, 비었다면 1으로 입력해라 라는 소리다.
if (answer.length >= max) {
return;
}
setAnswer([...answer, index]); // 분해 할당방식으로 기존 값에 추가로 index값 입력.
} else {
setAnswer(answer.filter(item => item !== index));//필터로 index와 같지않은 값만 추출.
}
console.log(isChecked);
};
console.log(answer);
return (
<div className='App'>
{options.items.map((item, index) => {
return (
<Item
key={index}
checked={answer.includes(index)}
onChange={e => {
handleChange(e.target.checked, index);
}}
>
{item}
</Item>
);
})}
</div>
);
}
function Item({ children, checked, onChange }) {
return (
<div style={{ display: 'inline-block', padding: '10px' }}>
<label>
<input type='checkbox' checked={checked} onChange={onChange} />
<span />
<span>{children}</span>
</label>
</div>
);
}위 코드를 온라인IDE에서 실행해 보면 아래와 같다 : https://playcode.io/react (아래)

위 처럼 options 의 내용을 선택하면, 체크한 옵션의 index번호가 Console(콘솔)화면에 찍히는 것을 확인할 수 있다.
Ps. 참고로, 위 강좌에서 피그마(Figma)라는 온라인 웹 레이이아웃 툴을 사용하여 디자인 작업요구사항을 만드는데 Free계정 사용자는 작업한 디자인을 CSS로 자동으로 변환해 보여주는 기능이 제거 되기 때문에 아래 플러그을 온라인으로 설치하면, 디자인 레이아웃을 잡고, HTML+ CSS 까지 수동으로 만들 필요가 없어서 아주 좋다.(아래 참조)
## 피그마에서 HTML+ CSS를 볼 수 있는 무료 플러그인 AutoHTML설명 참조(아래)
- 기초필수(10분) : https://www.youtube.com/watch?v=fKiTEIPnuyQ
- 참조강좌 : https://www.youtube.com/@deblisher/playlists
## 피그마 기초 강좌(아래)
- 기초필수(45분) : https://www.youtube.com/watch?v=IS-mUIYnNvk
- 참조강좌 : https://www.youtube.com/@디프렙/videos
'노드js·자바스크립트' 카테고리의 다른 글
| 2025년 새해맞이 리액트 프로그램 수강으로 시작합니다. (0) | 2025.01.10 |
|---|---|
| 사이트에서 공유할 내용을 카카오톡 사용자에게 전송하기(개발자도구문제포함) (1) | 2024.12.21 |
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_2/2 (0) | 2024.02.11 |
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_1/2 (0) | 2024.02.08 |
| K-PaaS컨테이너 플랫폼용 노드js앱을 수정 후 재 배포하기 (1) | 2024.01.13 |






댓글 영역