고정 헤더 영역
상세 컨텐츠
본문

참고로, 도커컨테이너에 대한 기초 내역은 이전 포스트참조: https://kimilguk.tistory.com/855?category=1019223
아래 작업 소스의 깃 위치 : https://github.com/miniplugin/react-basic.git
### 앱 프로젝트 작업하다보면 리액트js앱 만으로 원하는 기능을 구현하지 못할 때가 있다.
- 위와 같은 상황에서 노드js서버 앱도 필요할 때, 도커 이미지 관리를 어떻게 하는 것이 좋을까요?
- 일반적으론, 리액트 앱 이미지만들고 배포 후 노드js 앱 이미지만들고 배포 합니다.(아래)
1). 리액트js앱을 도커 이미지로 만들고 ( docker build . -t kimilguk/react-map )
2). 도커 실행 명령으로 결과를 확인 ( docker run -d -p 3000:80 kimilguk/react-map )
3). 노드js앱을 도커 이미지로 만들고 ( docker build . -t kimilguk/express-server )
2). 도커 실행 명령으로 결과를 확인 ( docker run -d -p 3000:80 kimilguk/express-server )
- 좀 더 간편한 방법으로 위 작업을 일괄처리하는 docker-compose (도커컴포즈)라는 툴을 사용해 봅니다.
1). 사용할 도커 파일은 같지만 Dockerfile 이름을 DockerfileClient와 DockerfileServer 로 구별해서 생성 합니다.(아래)

- 위 DockerfileClient 내용(아래)
FROM node:16.14.0
WORKDIR /app
#COPY package*.json .
#RUN npm install
COPY . .
EXPOSE 3000
CMD ["npm", "run", "start"]- 위 DockerfileServer 내용(아래)
FROM node:16.14.0
WORKDIR /server
#COPY package*.json .
#RUN npm install
COPY . .
EXPOSE 4000
CMD ["node", "api-server.js"]2). 도커 컴포즈 docker-compose.yml 파일을 만듭니다.(아래)
version: "3"
services:
client:
container_name: client
build:
context: .
dockerfile: DockerfileClient
image: kimilguk/react-map
ports:
- "80:3000"
server:
container_name: server
build:
context: .
dockerfile: DockerfileServer
image: kimilguk/express-server
ports:
- "4000:4000"3). 도커 컴포즈를 실행하면 도커이미지와 도커컨테이너가 각각 한번에 만들어 집니다.(아래)
C:\workspace\react-basic>docker-compose up 실행 결과(아래)

4). 웹브라우저로 노드js서버에 접속해 보면 위 화면의 마지막 처럼 /openapi/getdata 호출됨이 나타납니다.(아래)

5). 웹브라우저로 리액트js 클라이언트 앱을 접속해 보면 리액트 초기화면이 나타납니다.(아래)

6). 카카오개발자센터에 등록된 localhost 를 체크한 후 카카오 맵 버튼을 클릭하면 지도가 나타납니다.(아래)

7). 최종적으로 도커 데스크탑의 컨테이너와 이미지 화면을 확인합니다.(아래)


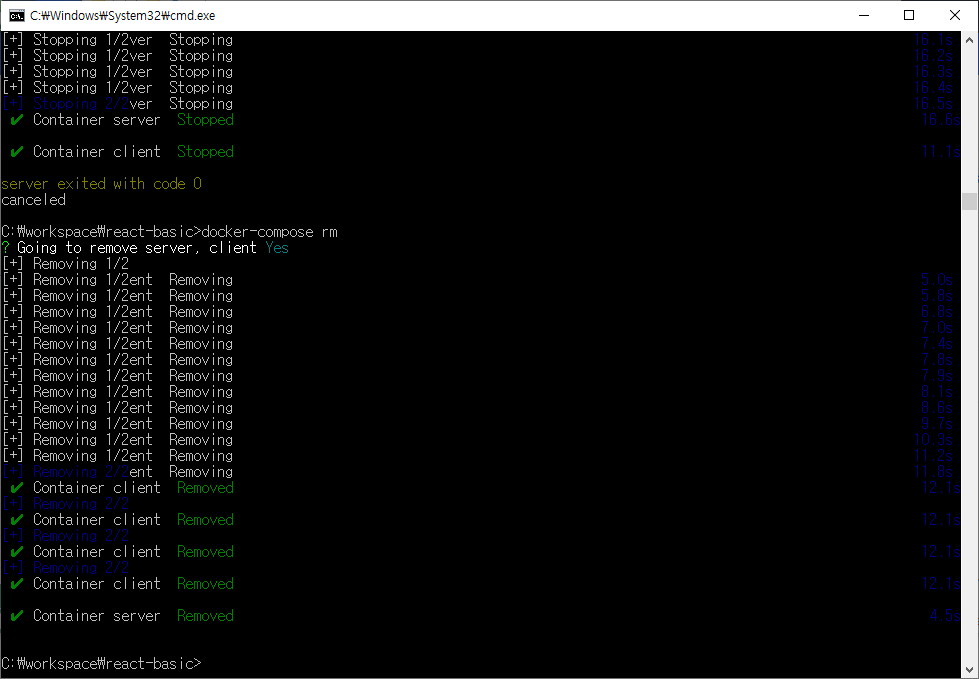
8). 모두 정상 작동되는 것을 확인하였으면, 도커 컨테이너를 삭제 합니다.(단, 이미지는 그대로 있게됩니다.)
- 먼저 도커가 실행 중인 cmd 창에서 Ctrl+C 로 컨테이너 실행을 중지 시킵니다.
- 이후 컨테이너 삭제합니다. C:\workspace\react-basic>docker-compose rm (remove 약자)
- 만약 소스 수정 후 다시 배포할 상황이 오면, 도커 이미지가 지저분하게 쌓일 수 있으므로,
- docker rmi kimilguk/react-map 처럼 이미지를 지운 후 / 또는 도커 데스크탑에서 마우스로 지운 후
- docker-compose build 로 빌드 후 up을 실행 시키셔야 합니다. 또는 1개만 빌드 하는 것이라면, docker build . -t kimilguk/react-map 처럼 하시는 것이 시간을 절약 할 수 있습니다.

Ps. 다음 시간에는 위 에서 생성된 리액트js앱 도커 이미지와 노드js서버 이미지 각각을 K-PaaS 컨테이너 플렛폼에 쿠버네티스로 배포해 보도록 하겠습니다.
'노드js·자바스크립트' 카테고리의 다른 글
| 사이트에서 공유할 내용을 카카오톡 사용자에게 전송하기(개발자도구문제포함) (1) | 2024.12.21 |
|---|---|
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_2/2 (0) | 2024.02.11 |
| K-PaaS컨테이너 플랫폼용 노드js앱을 수정 후 재 배포하기 (1) | 2024.01.13 |
| K-PaaS컨테이너 플랫폼 사용하기 (0) | 2024.01.10 |
| 자바스크립트 DOM프로그래밍+외부API프로그래밍 수업자료 정리 (0) | 2024.01.09 |






댓글 영역