고정 헤더 영역
상세 컨텐츠
본문
### 이전 포스트에 이어서 생성된 리액트js앱 도커 이미지와 노드js서버 이미지 각각을 K-PaaS 컨테이너 플렛폼에 쿠버네티스로 배포해 보도록 하겠습니다.
참고로, 도커컨테이너에 대한 기초 내역은 이전 포스트참조: https://kimilguk.tistory.com/855?category=1019223
아래 작업 소스의 깃 위치 : https://github.com/miniplugin/react-basic.git
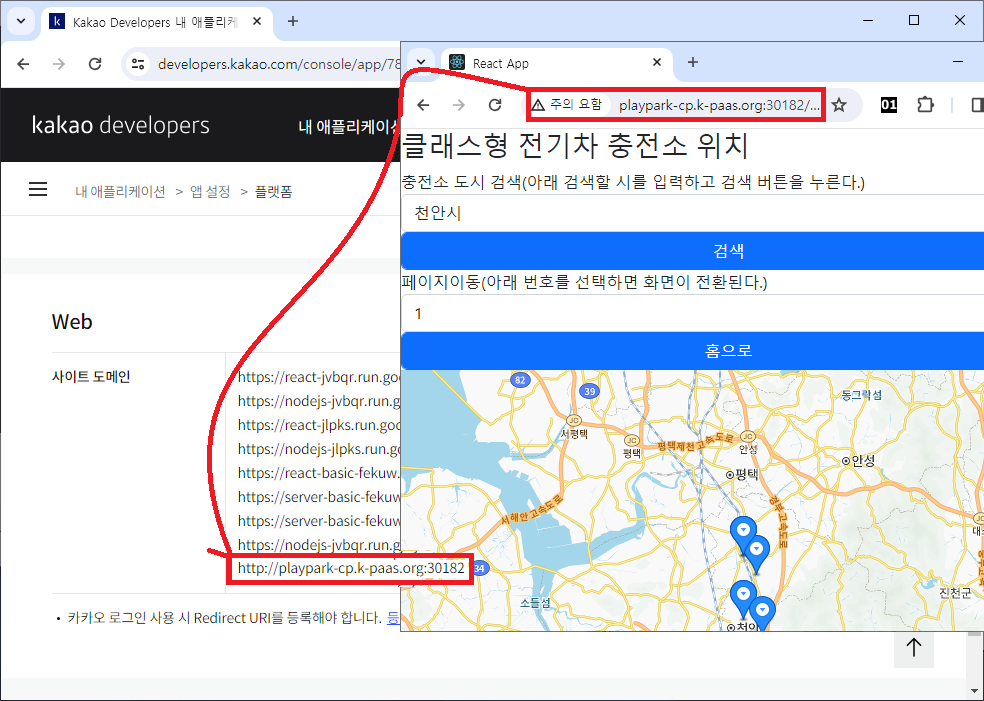
- 먼저 작업한 결과부터 확인해 본다.(http://playpark-cp.k-paas.org:30182/ 에서 카카오맵 버튼 클릭 시 아래)


### 작업 순서(아래)
- 먼저 http로 시작하는 데이터 주소 보안 때문에 데어터 접근 URL 경로를 소스에서 변경한다.(아래)
//ClassKakaoMap.js 파일과 FunctionKakaoMap.js 파일 각각 2개에서 하래 url만 변경한다.
getData() { // 지도 데이터 처리 + 출력
변경 전 : 소스에서 도커용 컨테이너에서 작동되도록 처리 후(아래)
var url = 'https://server-basic-fekuw.run.goorm.io/openapi/getdata?keyword='+this.state.keyword+'&pageNo='+this.state.pageNo;;
var url = 'http://localhost:4000/openapi/getdata?keyword='+this.state.keyword+'&pageNo='+this.state.pageNo;;
변경 후 : K-PaaS 컨테이너에서 작동되도록 처리 후 (아래)
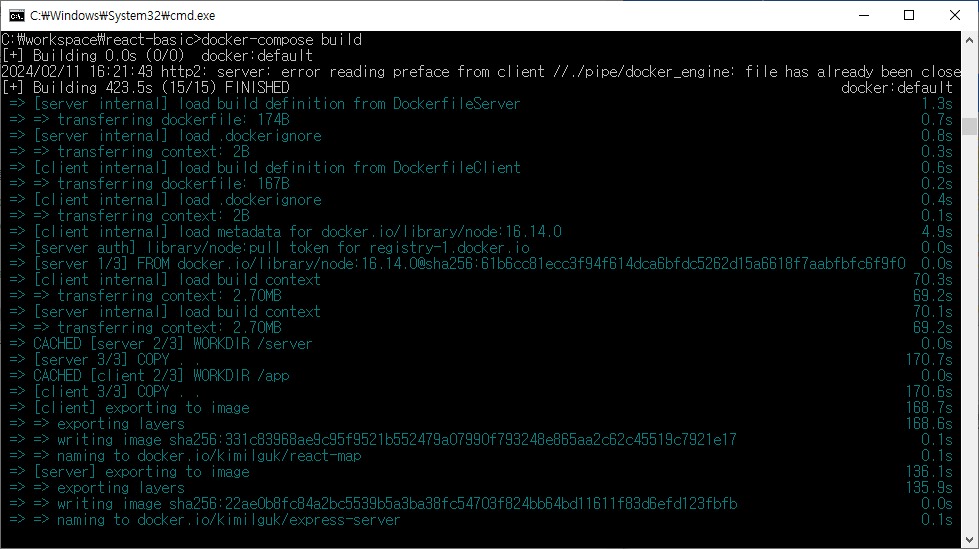
var url = 'http://playpark-cp.k-paas.org:30181/openapi/getdata?keyword='+this.state.keyword+'&pageNo='+this.state.pageNo;;- 변경 된 소스를 가지고, docker-compose build 명령으로 변경된 도커 이미지를 새로 만든다.(아래)

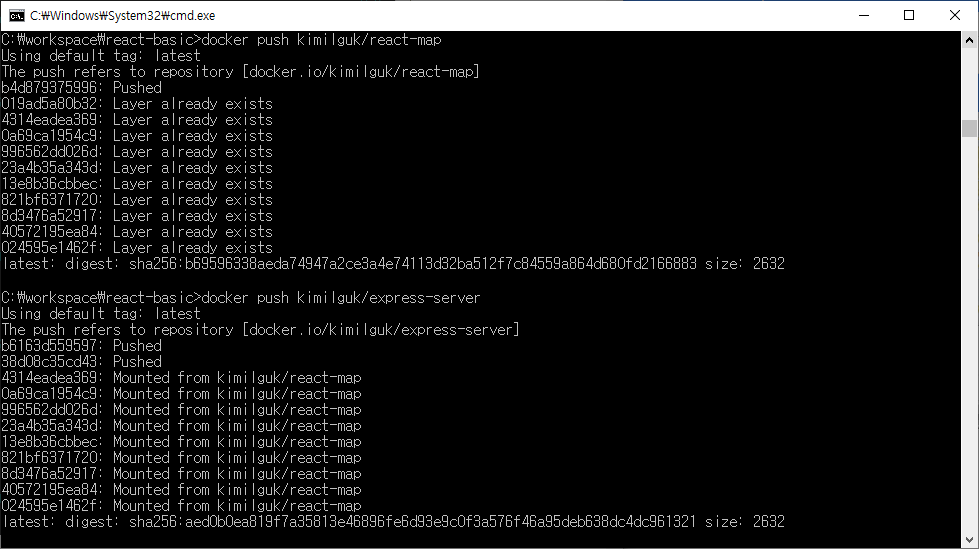
- 변경된 도커 이미지를 도커 허브 사이트에 푸시(업로드) 한다.(아래)
docker push kimilguk/react-map
docker push kimilguk/express-server

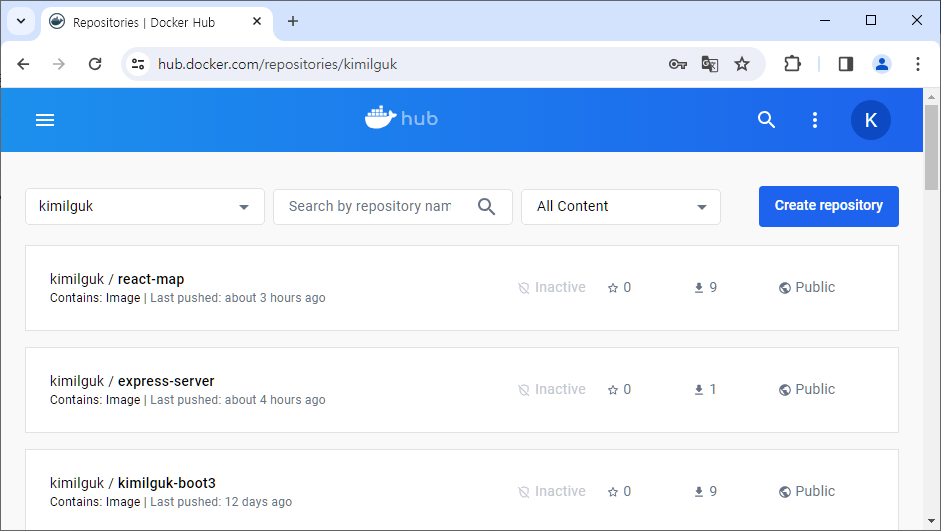
- https://hub.docker.com/ 사이트에 도커 이미지를 푸시한 결과 react-map과 express-server가 보인다.(아래)

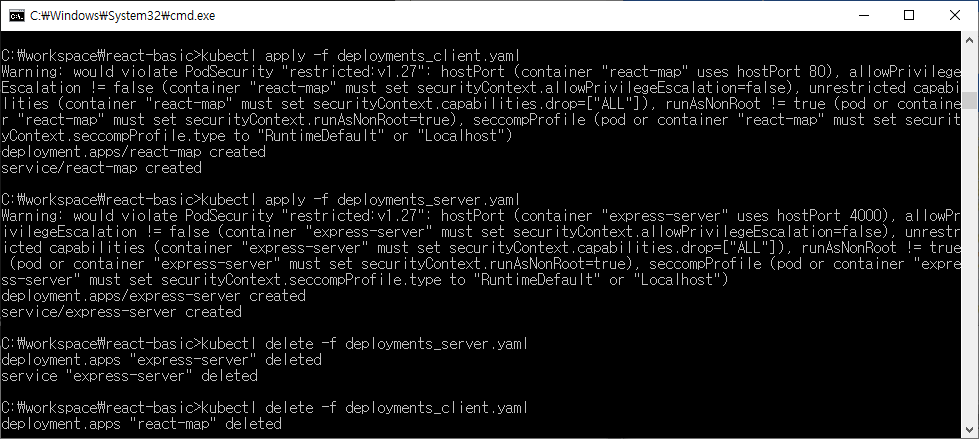
- 쿠버네티스로 관리하는 K-PaaS 컨테이너에 deployments_client, deployments_server.yaml 파일을 만들어 위 2개의 앱을 배포 한다.(아래)
kubectl apply -f deployments_client.yaml (아래)
apiVersion: apps/v1
kind: Deployment
metadata:
name: react-map
spec:
replicas: 1
selector:
matchLabels:
app: react-map
template:
metadata:
labels:
app: react-map
spec:
containers:
- name: react-map
image: kimilguk/react-map
imagePullPolicy: Always
ports:
- name: react-map
hostPort: 3000
containerPort: 80
protocol: TCP
---
apiVersion: v1
kind: Service
metadata: #https://whchoi98.gitbook.io/k8s/eks-1/nodeport
name: react-map
spec:
type: NodePort
ports:
- name: react-map
port: 80
nodePort: 30182
targetPort: 3000
protocol: TCP
selector:
app: react-mapkubectl apply -f deployments_server.yaml (아래- 내부포트 4000, 외부포트 80 구별하는 것이 헷갈리니 4000으로 통일)
apiVersion: apps/v1
kind: Deployment
metadata:
name: express-server
spec:
replicas: 1
selector:
matchLabels:
app: express-server
template:
metadata:
labels:
app: express-server
spec:
containers:
- name: express-server
image: kimilguk/express-server
imagePullPolicy: Always
ports:
- name: express-server
hostPort: 4000
containerPort: 4000
protocol: TCP
---
apiVersion: v1
kind: Service
metadata: #https://whchoi98.gitbook.io/k8s/eks-1/nodeport
name: express-server
spec:
type: NodePort
ports:
- name: express-server
port: 4000
nodePort: 30181
targetPort: 4000
protocol: TCP
selector:
app: express-server
- K-PaaS 컨테이너 플랫폼에 쿠버네티스화면에서 Deployments 2개, Pods 컨테이너 2개 나오면 정상이다.(아래)

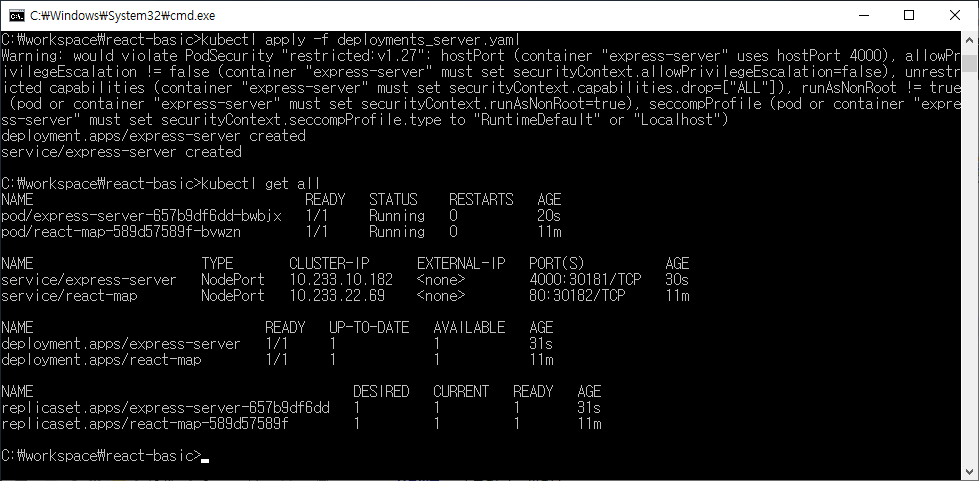
- kubectl get all 명령으로 pod(작업영역), 컨테이너(도커이미지), 서비스(노드포트), 레플리카(복제) 설정을 CLI 창에서 확인 할 수 있다.(아래)

- Ps. 참고로 PHP 용 API 데이터 서비스를 사용할 때 소스는 아래와 같습니다.(아래 PHP소스 참고)
작업결과URL(참고로, 유니코드로 출력된다) : http://edu19.dothome.co.kr/openapi/getdata.php
<?php //기술참조 : https://stackoverflow.com/questions/40575613/can-curl-https-but-not-http
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Credentials: true");
header('Content-type:application/json;charset=utf-8');
//호출파라미터 값 변수처리(아래)
$pageNo = $_GET["pageNo"]?:"1";
$keyword = $_GET["keyword"]?:"천안시";
//curl을 이용 url을 변수에 담고, 요청 인수를 queryParams에 추가해준다.
$ch = curl_init(); //파싱 대상을 담을 $ch변수를 초기화
$url = 'http://openapi.kepco.co.kr/service/EvInfoServiceV2/getEvSearchList'; /*URL*/
$queryParams = '?' . urlencode('ServiceKey') . '=인코딩된인증키를여기에입력한다'; /*Service Key*/
$queryParams .= '&' . urlencode('pageNo') . '=' . urlencode($pageNo); //요청인수
$queryParams .= '&' . urlencode('numOfRows') . '=' . urlencode('10'); //요청인수
$queryParams .= '&' . urlencode('addr') . '=' . urlencode($keyword); //요청인수
//curl 설정후 실행 실행시킨 결과를 respone에 담는다. curl은 닫아줌
curl_setopt($ch, CURLOPT_URL, $url . $queryParams); //파싱 대상 설정
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);//파싱한 결과를 string 형식으로 반환하도록 설정
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, TRUE);//http비보안 접속시 사용필수
//curl_setopt($ch, CURLOPT_HEADER, FALSE);//결과에 헤더값을 포함 (TRUE, FALSE) 필수사용 아님
//curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');//URL요청 종류지정 (POST, GET) 필수사용 아님
$response = curl_exec($ch);
//var_dump($response); //한글로 결과출력
curl_close($ch);
//데이터를 추출하기 위해 변환
//string 형식으로 가져온 xml 파일을 body 라는 변수에 구조체 형식으로 담아줌
$xml = simplexml_load_string($response);
//$items = $xml->body->items->item;
//var_dump($items);
//데이터를 json으로 변환
$json = json_encode($xml);
//$str = json_decode($json, true);
$response = '{"response" : '.$json.'}';
echo $response; //유니코드로 결과 출력
//print_r($response);
?>- 참고로, PHP용의 json 응답 데이터(xml to json)는 노드js 때와 약간 틀려서 아래 처럼 데이터 파싱에서 제거 하는 부분이 발생합니다.(아래)
//PHP데이터API를 사용할 때, FunctionKakaoMap.js 와 ClassKakaoMap.js 모두 아래 처럼 ['_text'] 부분을 제거한다.
변경 전 : setTotalCount(contents['response']['body']['totalCount']['_text']);
변경 후 : setTotalCount(contents['response']['body']['totalCount']);'노드js·자바스크립트' 카테고리의 다른 글
| 2025년 새해맞이 리액트 프로그램 수강으로 시작합니다. (0) | 2025.01.10 |
|---|---|
| 사이트에서 공유할 내용을 카카오톡 사용자에게 전송하기(개발자도구문제포함) (1) | 2024.12.21 |
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_1/2 (0) | 2024.02.08 |
| K-PaaS컨테이너 플랫폼용 노드js앱을 수정 후 재 배포하기 (1) | 2024.01.13 |
| K-PaaS컨테이너 플랫폼 사용하기 (0) | 2024.01.10 |






댓글 영역