고정 헤더 영역
상세 컨텐츠
본문
최근 사이트 관리를 하면서, 해당 기관의 사용자가 지정한 내용을 카톡사용자에게 공유(전송)하는 기능을 추가할 기회가 있어 정리하고자 합니다.(아래)
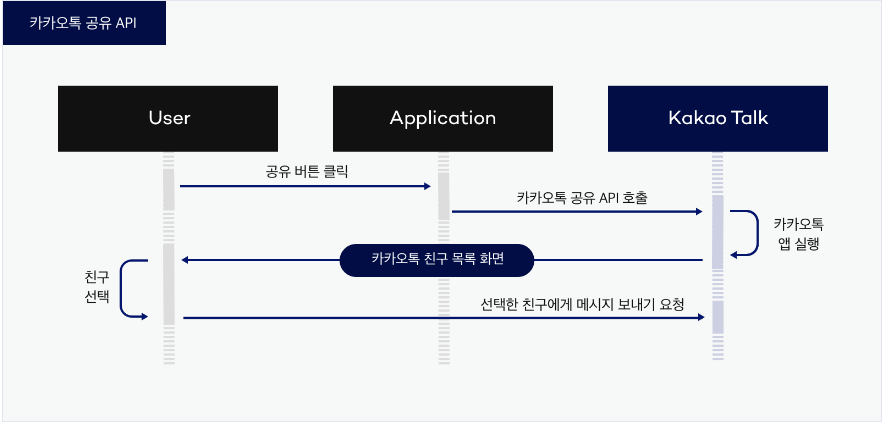
- 카카오톡 공유 API 에 대한 일반적인 구조( https://developers.kakao.com/docs/latest/ko/message/common 아래)

- 위 User 부터 실행되는 기본 구조와 매칭되는 실제 프로그램순서 화면(아래 붉은색 화살표 부터)

- 위 기본 구조에서 User 부분(홈페이지) 소스 코드(아래)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"/>
<!-- 기술참조: https://developers.kakao.com/tool/demo/message/kakaolink?default_template=feed -->
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.7.4/kakao.min.js"
integrity="sha384-DKYJZ8NLiK8MN4/C5P2dtSmLQ4KwPaoqAfyA/DfmEc1VDxu4yyC7wy6K1Hs90nka" crossorigin="anonymous"></script>
<script>
Kakao.init('사용하려는 앱의 JavaScript 키 입력'); // 사용하려는 앱의 JavaScript 키 입력
</script>
</head>
<body>
<a id="kakaotalk-sharing-btn" href="javascript:;">
<img src="https://developers.kakao.com/assets/img/about/logos/kakaotalksharing/kakaotalk_sharing_btn_medium.png"
alt="카카오톡 공유 보내기 버튼" />
</a>
<script>
Kakao.Share.createDefaultButton({
container: '#kakaotalk-sharing-btn',
objectType: 'feed',
content: {
title: '민관협력 지원 플랫폼 응용 기능 안내_서비스 개발 사례',
description: '#민관협력지원플랫폼 #홍수침수 위험경로 경보서비스',
imageUrl:'https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbYXCgC%2FbtsKCf0bLWY%2FHUOw3CcyaOVINEvdTsU6z1%2Fimg.png',
imageWidth: 1035,
imageHeight: 732,
link: {
// [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 함
mobileWebUrl: 'https://www.youtube.com/@digitalsolveup/videos', //이 대신 사용자도메인사용을 사용해도 된다.
webUrl: 'https://www.youtube.com/@digitalsolveup/videos', //이 대신 사용자도메인사용을 사용해도 된다.
},
},
buttons: [
{
title: '개발내역 영상보기',
link: {
mobileWebUrl: 'https://www.youtube.com/watch?v=U_u1uBrJUDw',
webUrl: 'https://www.youtube.com/watch?v=U_u1uBrJUDw',
},
},
],
});
</script>
</body>
</html>- 위 소스 코드 기술 참조 : https://developers.kakao.com/tool/demo/message/kakaolink?default_template=feed
- 위 소스 코드에 대한 API 내역서 ( https://developers.kakao.com/docs/latest/ko/message/js-link 아래)
- 위 소스의 content 링크Link소스와 버튼링크Link소스에 대한 연결을 확인(아래)

위 소스 코드에서 [Kakao.init('사용하려는 앱의 JavaScript 키 입력');] 부분에 대한 키 복사하는 부분 (아래)

- 위 소스 Link 코드의 URL 값과 [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 링크가 정상작동하기 때문에 도메인 추가 (아래)

- 실제 운영되는 도메인에 위 소스를 실행하기 위해서 [내 애플리케이션] > [플랫폼] 에서 도메인을 등록해야 합니다. (아래)

마지막으로, 제 사이트에서 실제 실행을 해 볼 수 있습니다- => http://time-space.biz/kakao_feed_share.html
Ps. 위 작업을 하면서, 크롬 개발자 도구로 자바스크립트의 에러를 확인할 때, [F12] 개발자 도구창이 3-5초후 닫히는 상황이 발생되었다. 그 때는 윈도우 프로그렘 추가/제거 에서 nProtect ( 지로납부와 같은 인터넷뱅킹에 필수로 필요한 프로그램 이다.) 를 삭제 하고, 개발자도구를 사용하면 됩니다. ( nProtect는 은행 업무시 재 설치 가능합니다.^^) 아래

'노드js·자바스크립트' 카테고리의 다른 글
| 2025년 새해맞이 리액트 프로그램 수강으로 시작합니다. (0) | 2025.01.10 |
|---|---|
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_2/2 (0) | 2024.02.11 |
| 노드js서버와 리액트js앱을 동시에 한 도커 컨테이너로 묶어서 작업_1/2 (0) | 2024.02.08 |
| K-PaaS컨테이너 플랫폼용 노드js앱을 수정 후 재 배포하기 (1) | 2024.01.13 |
| K-PaaS컨테이너 플랫폼 사용하기 (0) | 2024.01.10 |






댓글 영역