고정 헤더 영역
상세 컨텐츠
본문
### 기존JS자바스크립트 말고, TS타입스크립트에서 지원하는 데이터 타입Type들(아래)
- 실습환경 : typescript 플레이그라운드 ( https://www.typescriptlang.org/ )
---------------------------------------------------------------------------------------------------------------------------------------
#### enumerate 열거형 자료 : 타입스크립트 플레이그라운드에서 실습(아래 https://www.typescriptlang.org/play )
---------------------------------------------------------------------------------------------------------------------------------------
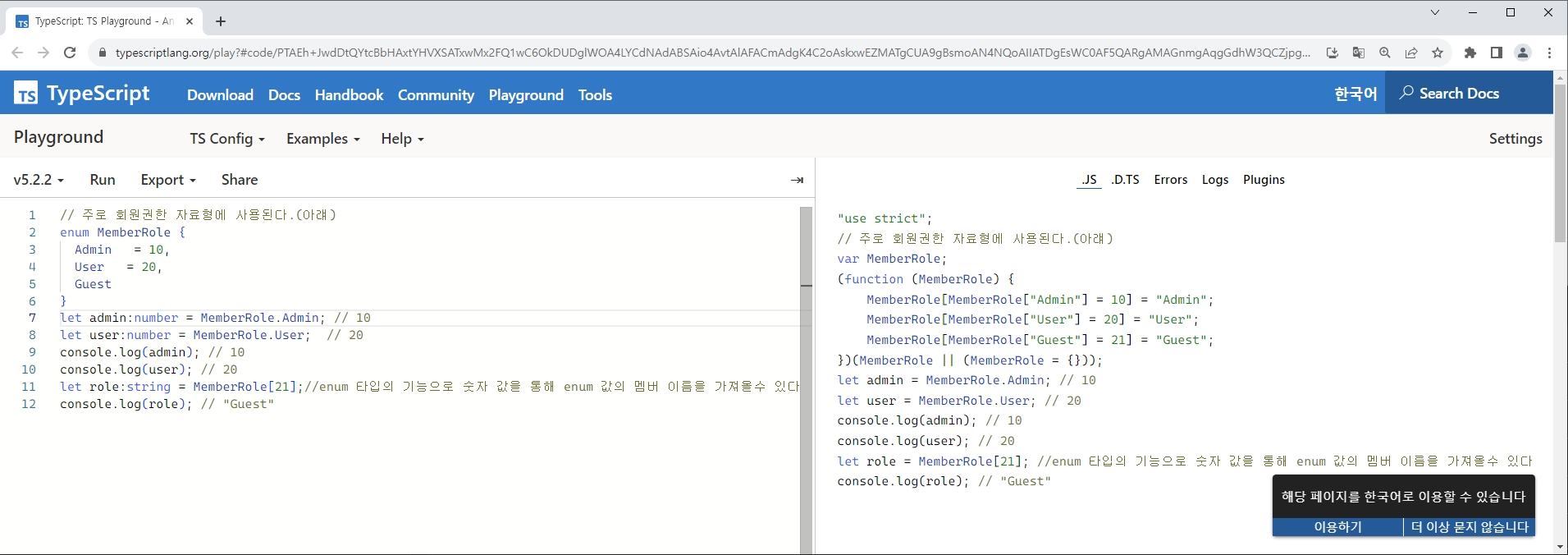
// 주로 회원권한 자료형에 사용된다.(아럐)
enum MemberRole {
Admin = 10,
User = 20,
Guest
}
let admin:number = MemberRole.Admin; // 10
let user:number = MemberRole.User; // 20
console.log(admin); // 10
console.log(user); // 20
let role:string = MemberRole[21];//enum 타입의 기능으로 숫자 값을 통해 enum 값의 멤버 이름을 가져올수 있다
console.log(role); // "Guest"
- enum열거형 확인 문제(아래)
//////////////////////////////////////////////////
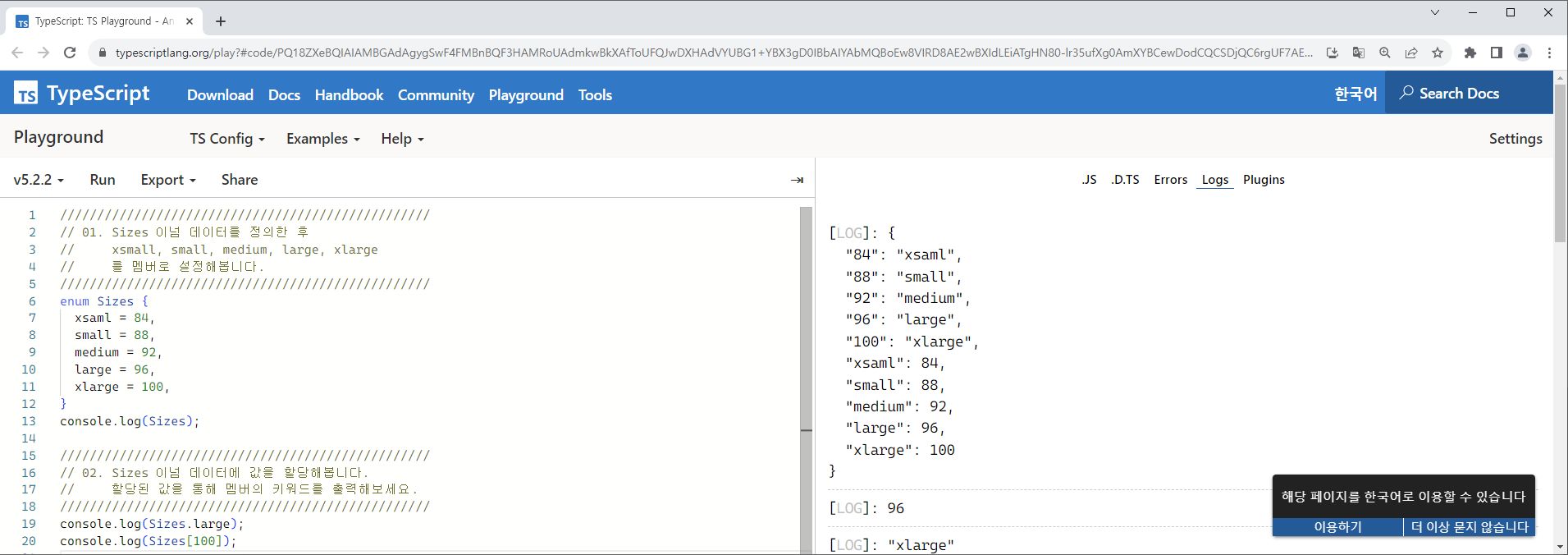
// 01. Sizes 이넘 데이터를 정의한 후
// xsmall, small, medium, large, xlarge
// 를 멤버로 설정해봅니다.
//////////////////////////////////////////////////
console.log(Sizes);
//////////////////////////////////////////////////
// 02. Sizes 이넘 데이터에 값을 할당해봅니다.
// 할당된 값을 통해 멤버의 키워드를 출력해보세요.
//////////////////////////////////////////////////
console.log(Sizes.large);
console.log(Sizes[101]);- 위 코드 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

---------------------------------------------------------------------------------------------------------------------------------------
#### any, union(타입1|타입2), function(매개변수), void 타입에대해서(아래 문제를 풀어 보세요^^)
---------------------------------------------------------------------------------------------------------------------------------------
//////////////////////////////////////////////////
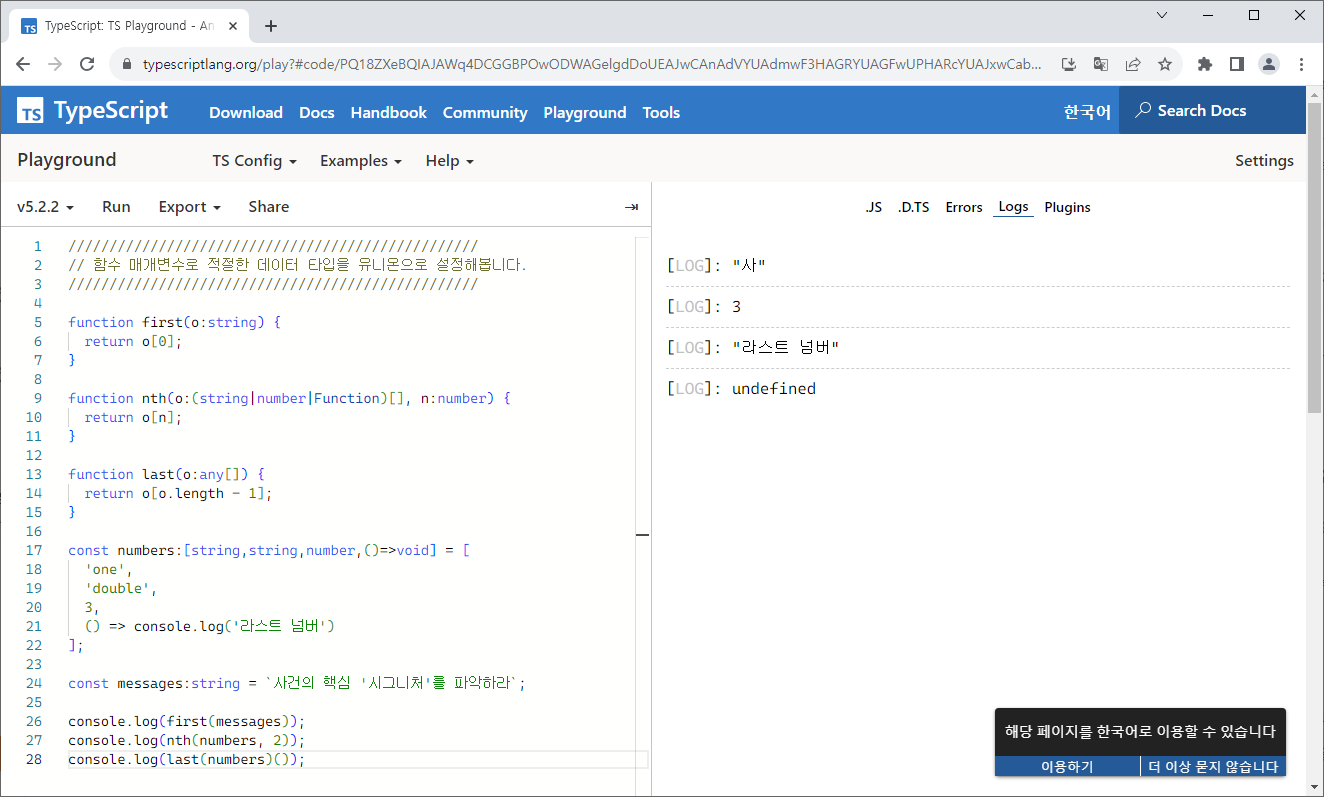
// 함수 매개변수로 적절한 데이터 타입을 유니온으로 설정해봅니다.
//////////////////////////////////////////////////
function first(o) {
return o[0];
}
function nth(o, n) {
return o[n];
}
function last(o) {
return o[o.length - 1];
}
const numbers:any[] = [
'one',
'double',
3,
() => console.log('라스트 넘버')
];
const messages:string = `사건의 핵심 '시그니처'를 파악하라`;
console.log(first(messages));
console.log(nth(numbers, 2));
console.log(last(numbers)());- 위 코드 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

---------------------------------------------------------------------------------------------------------------------------------------
#### object객체 타입에대해서(아래 문제를 풀어 보세요^^)
---------------------------------------------------------------------------------------------------------------------------------------
/**
let func: { version: string,
each: () => void,
map: () => void,
extend: () => void,
} = {
version: '1.0.0',
each() {},
map() {},
extend() {},
};
*/
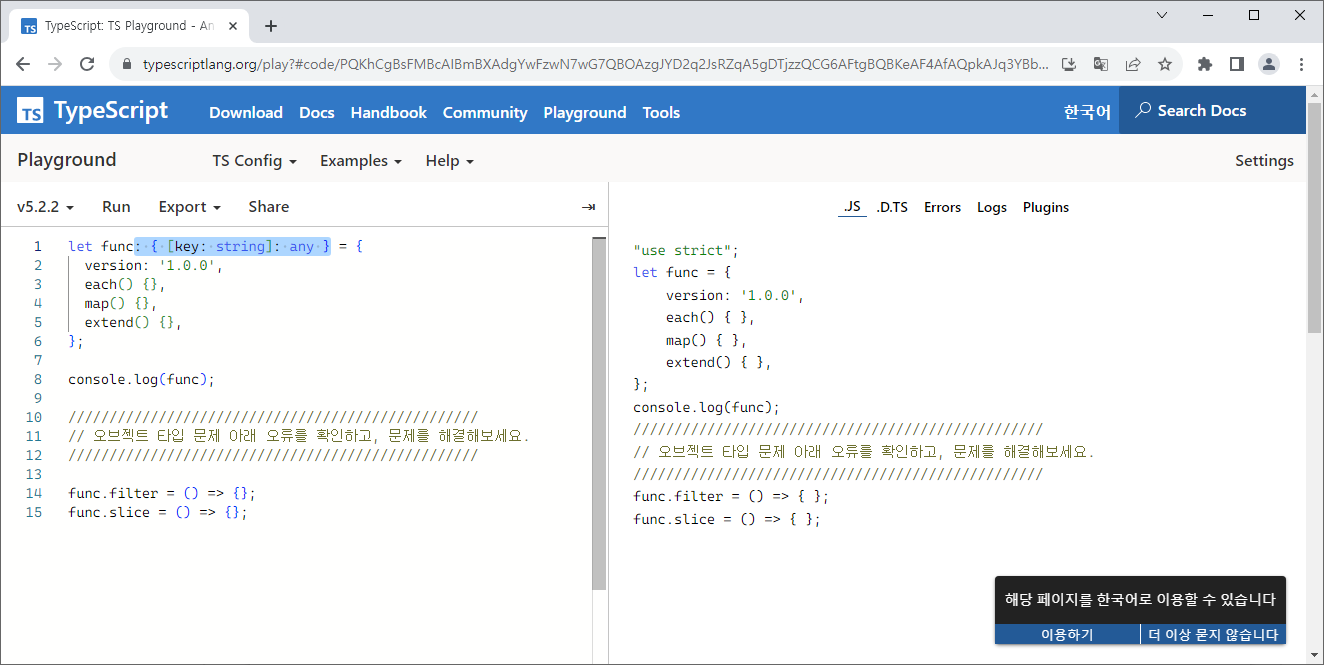
let func = {
version: '1.0.0',
each() {},
map() {},
extend() {},
};
console.log(func);
//////////////////////////////////////////////////
// 오브젝트 타입 문제 아래 오류를 확인하고, 문제를 해결해보세요.
//////////////////////////////////////////////////
func.filter = () => {};
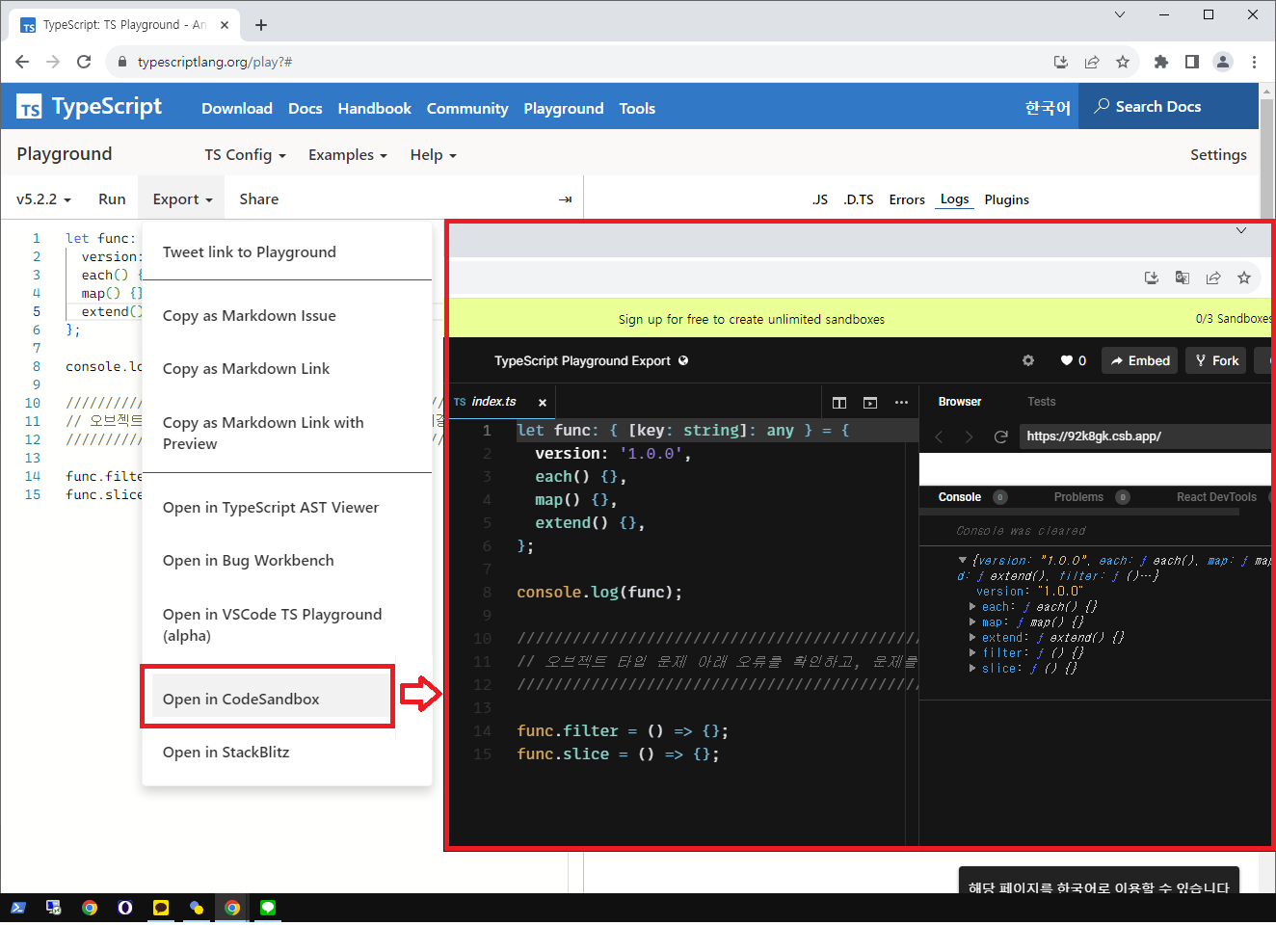
func.slice = () => {};- 위 코드 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

- 위 플레이 그라운드 작업창에서 코드샌드박스사이트로 소스를 보내서 결과를 확인할 수도 있다.(아래)

---------------------------------------------------------------------------------------------------------------------------------------
#### 함수의 never 타입에대해서(아래 문제를 풀어 보세요^^)
---------------------------------------------------------------------------------------------------------------------------------------
//////////////////////////////////////////////////
// 01. never 타입을 함수 결과값으로 지정하세요. 항상 오류값 출력
//////////////////////////////////////////////////
function error(message:string) {
throw new Error(message);
}
//////////////////////////////////////////////////
// 02. 엄격한 타입 검사를 위해 error() 함수를 사용해보세요.
//////////////////////////////////////////////////
function $(selector:string):HTMLElement|NodeList {
if (typeof selector === 'string') {
return document.querySelectorAll(selector);//return 으로 함수 실행을 여기서 빠져 나간다.
}
//여기에 위 error함수를 사용해 '매개변수로 문자만 사용가능합니다.'를 출력해 보세요
}
let body = $('body'); // head, script 태그로 바꿔보세요
console.log(body);
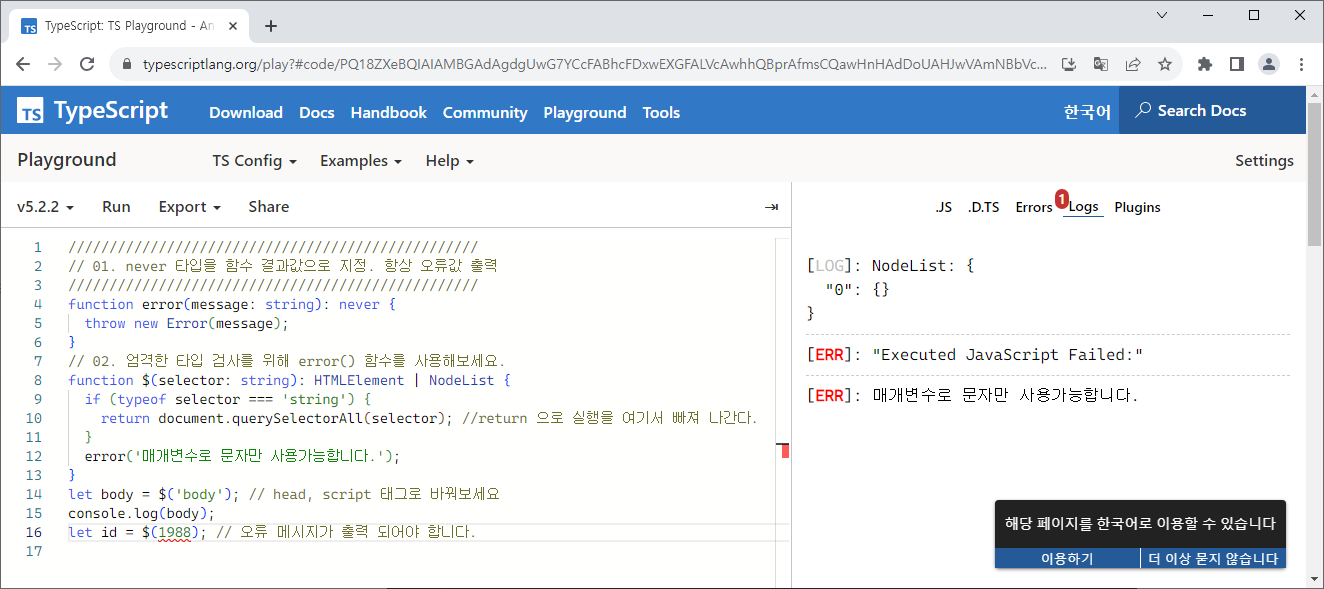
let id = $(1988); // 오류 메시지가 출력 되어야 합니다.- 위 코드 풀이 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

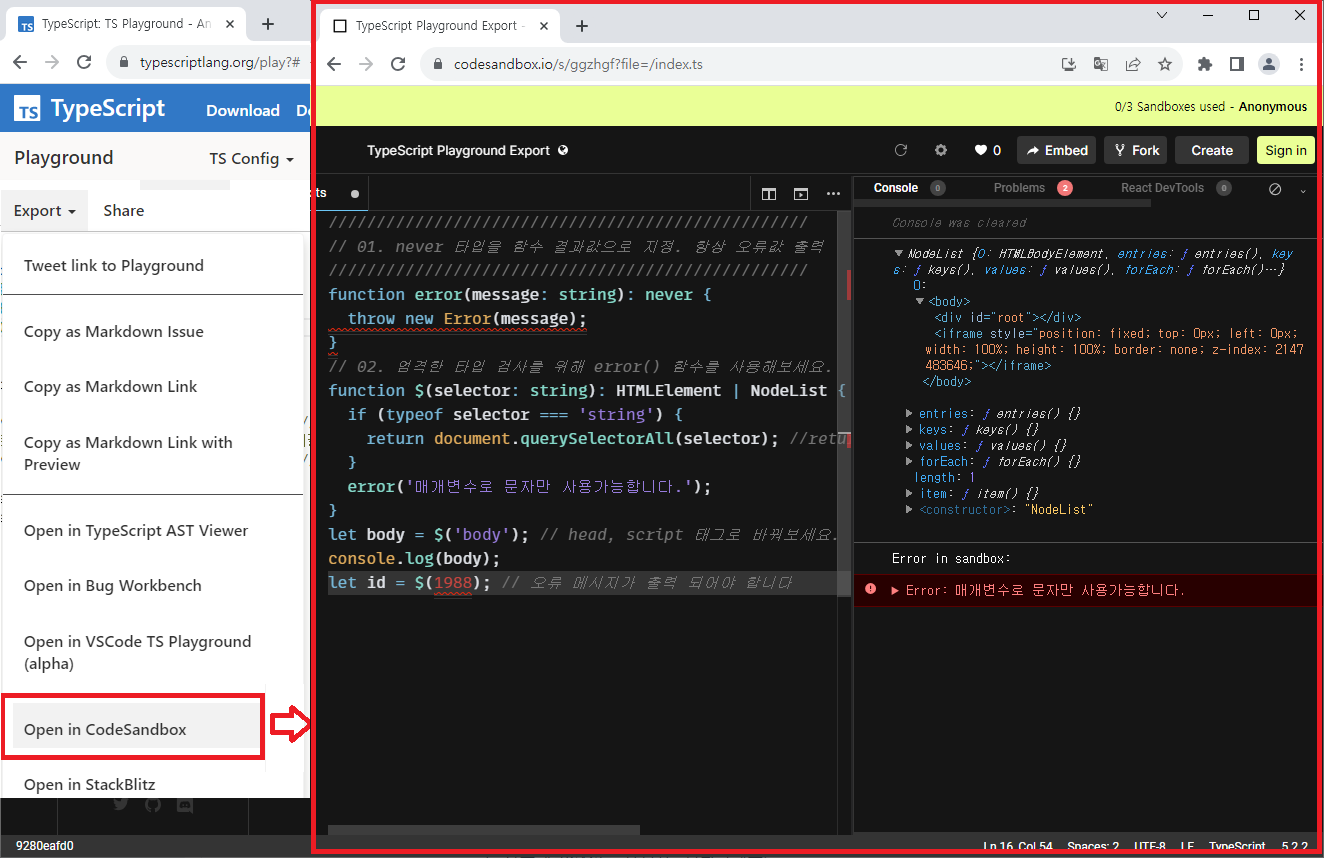
- 위 플레이 그라운드 작업창에서 코드샌드박스사이트로 소스를 보내서 결과를 확인할 수도 있다.(아래)

---------------------------------------------------------------------------------------------------------------------------------------
#### 사용자정의 타입에대해서(아래 문제를 풀어 보세요^^)
---------------------------------------------------------------------------------------------------------------------------------------
// 사용자 정의 타입 별칭(Type Alias) 키워드 사용(아래)
type operation = {
data: number[],
output:(num:number)=>number[]
};
// 사용자 정의 타입에 초기값을 넣고, num 값을 추가하는 데이터 타입(아래)
let sum:operation = {
data: [10, 30, 60],
output(num){
return this.data.map(n=>n+num);
}
};
console.log('여기에 다음처럼 출력되는 함수를 사용하세요');// [11, 31, 61]
let multiply:operation = {
data: [110, 230, 870, 231],
output(num){
return this.data.map(n=>n*num);
}
};
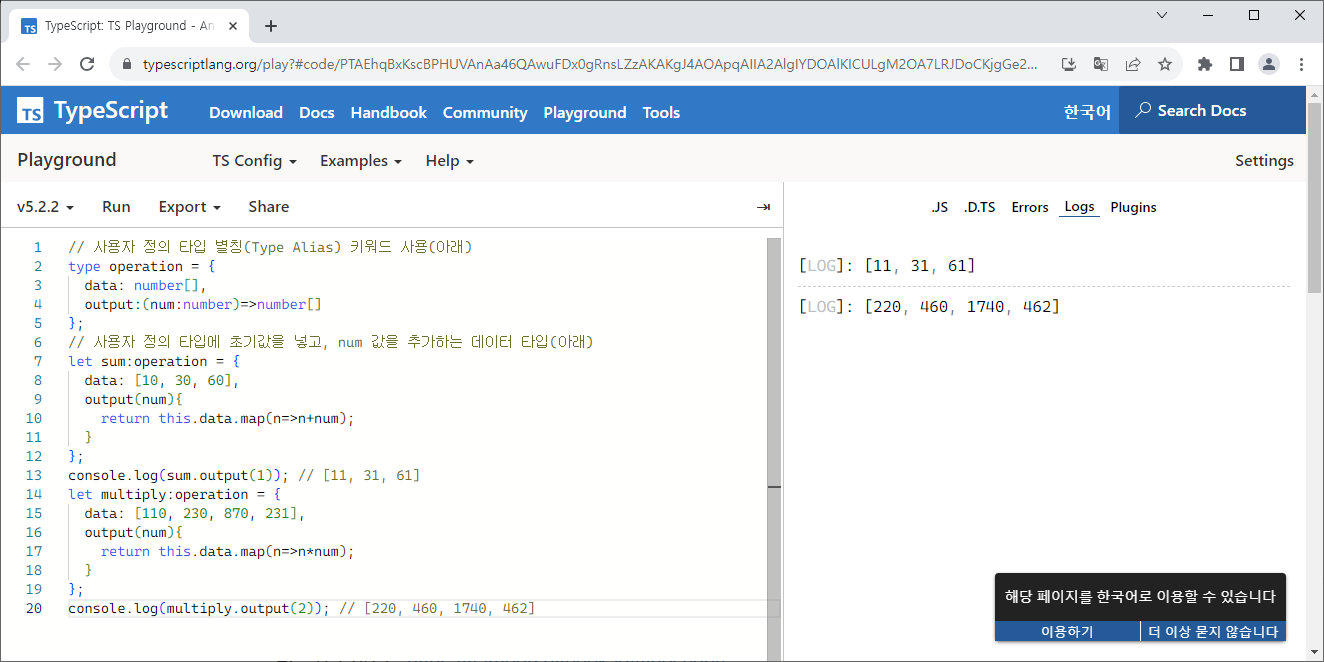
console.log('여기에 다음처럼 출력되는 함수를 사용하세요');// [220, 460, 1740, 462]- 위 코드 풀이 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

- 아래 사용자 타입을 생성하는 문제를 풀어 보세요.
//////////////////////////////////////////////////
// 2개의 변수를 모두 허용하는 타입을 정의해보세요.
//////////////////////////////////////////////////
type onlineGame = {
// 여기에 json 타입 데이터를 정의 하세요
};
let onlineGame_A: onlineGame = {
title: 'LOL 리그 오브 레전드',
price: 5000,
desc: '멀티플레이어 온라인 배틀 아레나(Multiplayer Online Battle Arena, 약칭: MOBA) 게임',
category: '액션',
platform: '모바일, PC(윈도우, 맥)',
};
console.log(onlineGame_A);
let onlineGame_B: onlineGame = {
title: '메이플 스토리',
price: 10000,
desc: '위젯 스튜디오에서 제작, 넥슨이 유통하는 온라인 게임으로, 장르는 MMORPG 게임',
category: '롤플레잉',
platform: 'PC:윈도우',
};
console.log(onlineGame_B);---------------------------------------------------------------------------------------------------------------------------------------
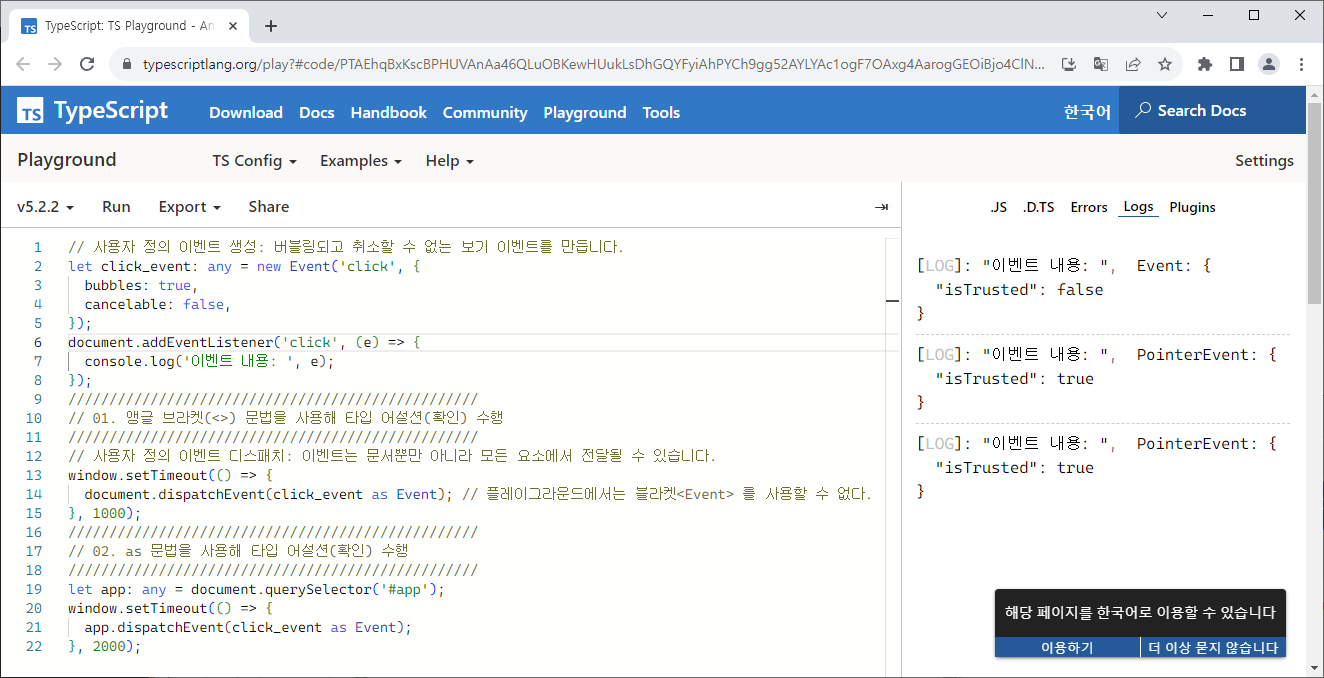
#### 타입 어셜션(확인) 방법에대해서(아래 코드를 사용해 보세요^^)
---------------------------------------------------------------------------------------------------------------------------------------
// 사용자 정의 이벤트 생성: 버블링되고 취소할 수 없는 보기 이벤트를 만듭니다.
let click_event: any = new Event('click', {
bubbles: true,
cancelable: false,
});
document.addEventListener('click', (e) => {
console.log('이벤트 내용: ', e);
});
//////////////////////////////////////////////////
// 01. 앵글 브라켓(<>) 문법을 사용해 타입 어설션(확인) 수행
//////////////////////////////////////////////////
// 사용자 정의 이벤트 디스패치: 이벤트는 문서뿐만 아니라 모든 요소에서 전달될 수 있습니다.
window.setTimeout(() => {
document.dispatchEvent(click_event as Event); // 플레이그라운드에서는 블라켓<Event> 를 사용할 수 없다.
}, 1000);
//////////////////////////////////////////////////
// 02. as 문법을 사용해 타입 어설션(확인) 수행
//////////////////////////////////////////////////
let app: any = document.querySelector('#app');
window.setTimeout(() => {
app.dispatchEvent(click_event as Event);
}, 2000);- 위 코드 풀이 결과(아래 플레이그라운드에서 실습 아래 https://www.typescriptlang.org/play )

- Ps. 기술참조 : https://yamoo9.gitbook.io/typescript/
'노드js·자바스크립트' 카테고리의 다른 글
| ES6 vs TS vs 리액트+TS 에서 클래스 사용 (0) | 2023.10.25 |
|---|---|
| 기존 JS vs TypeScript(ES6+TS) 비교 (0) | 2023.10.20 |
| TypeScript-타입스크립트의 특징 (1) | 2023.10.03 |
| 리액트-리덕스 향상된 버전인 리덕스js 툴킷 사용 예 (0) | 2023.10.01 |
| 리액트에서 상태-state를 전역변수처럼 사용하는 리덕스 실습 (0) | 2023.09.28 |





댓글 영역