고정 헤더 영역
상세 컨텐츠
본문
### 리덕스 업데이트버전인 리덕스js 툴킷 사용 예:
- 기존 리덕스의 핵심키워드(아래) :
action(구현함수내에 사용할 액션분기와 state변경값), reducer(구현함수), dispatch(구현함수호출)
- 실습환경: 코드샌드박스 https://codesandbox.io/s/react-new
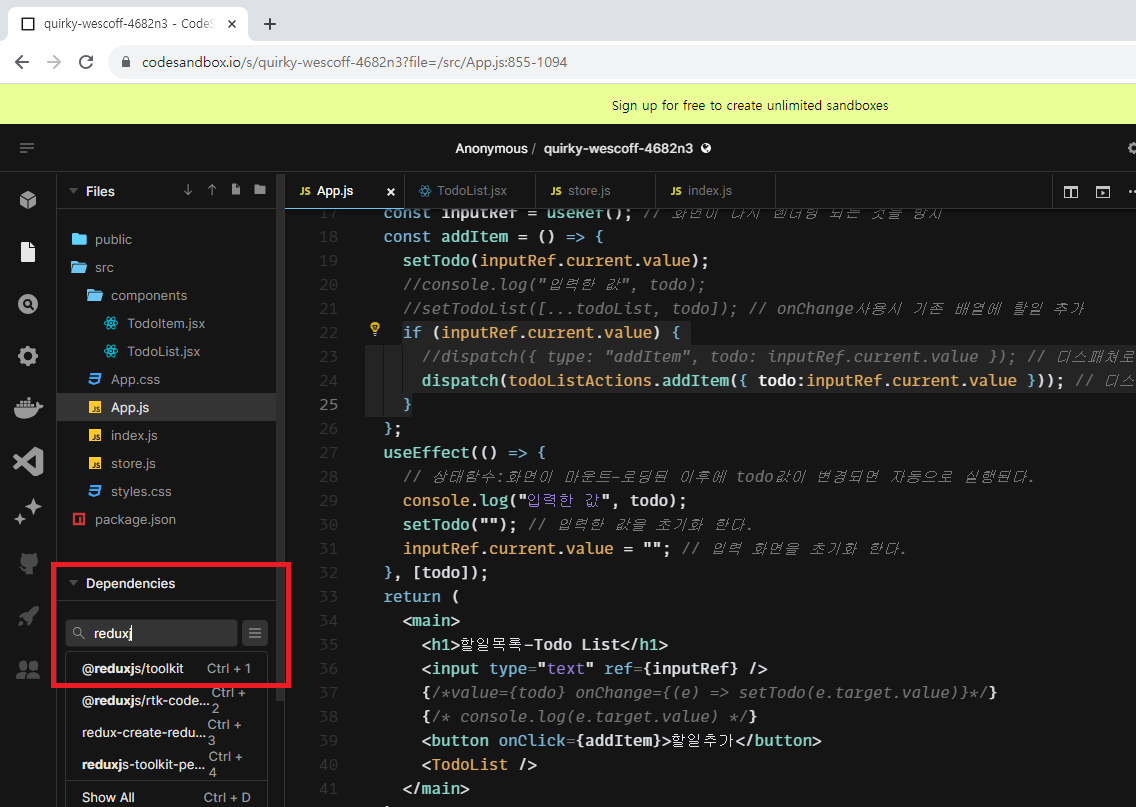
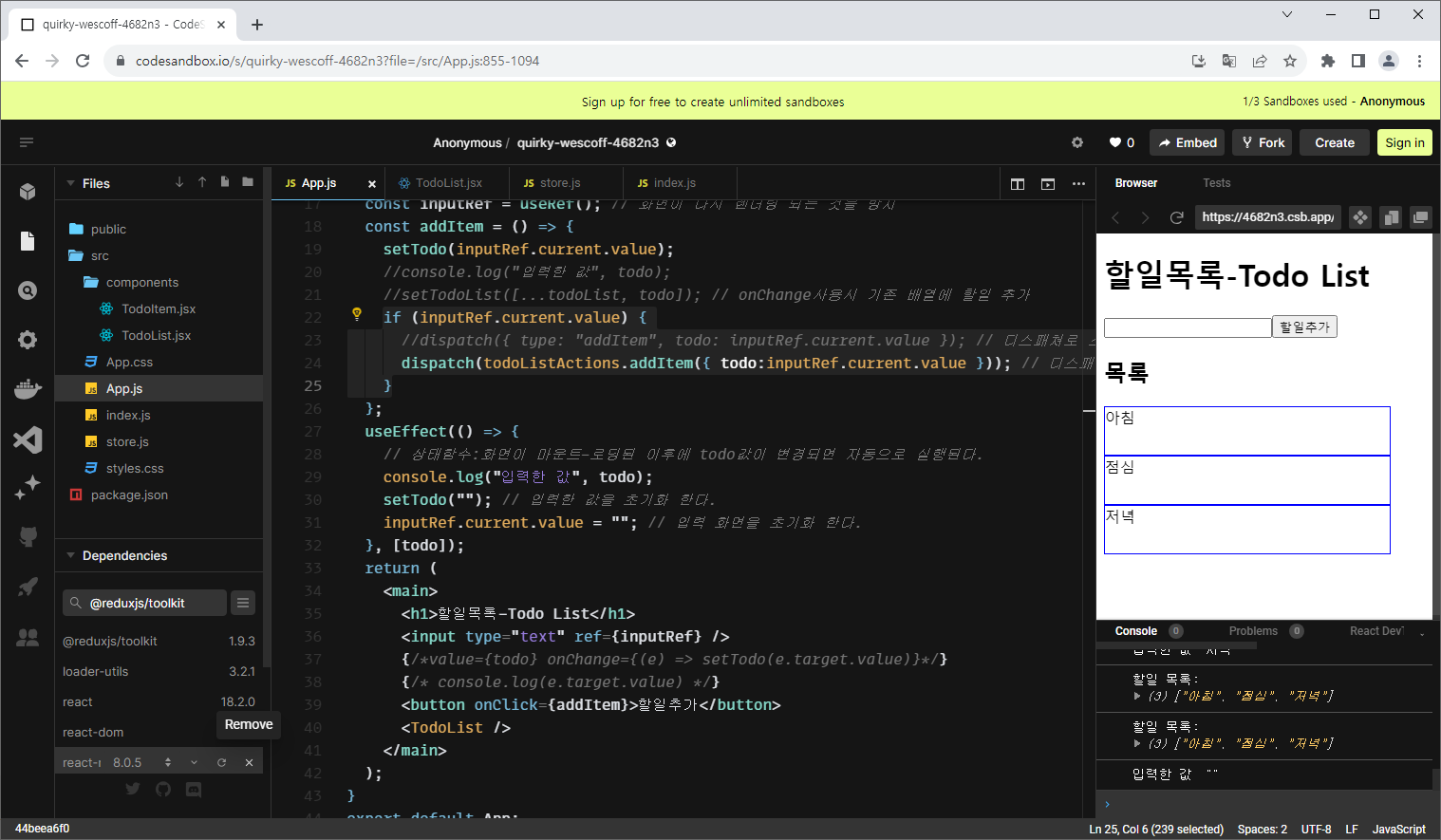
- 우선 리덕스js 툴킷 라이브러리 설치 : npm install @reduxjs/toolkit (코드샌드박스에서는 마우스 선택으로 설치 가능하다.아래)

- 지난번에 실습한 리덕스 실습 https://kimilguk.tistory.com/841 소스를 기반으로 작업한다.(아래 3개 파일만 수정하면된다.)
- 수정1) 리덕스의 createStore-reducer함수(action) 대신 리덕스js 툴킷의 createSlice 함수를 사용한다. (아래 store.js 소스)
//import { createStore } from "redux"; //리덕스js 툴킷에서는 configureStore 사용해서 제거
import { createSlice } from "@reduxjs/toolkit";
import { configureStore } from "@reduxjs/toolkit";
const initialState = {
//리덕스 용 상태 초기값 선언
todoList: []
};
//리덕스js 툴킷에서는 configureStore 사용해서 제거(아래)
/**
const reducer = (state = initialState, action) => {
console.log(action.type, "여기", action.todo);
if (action.type === "addItem") {
return {
// 만약 다른 state 가 존재한다면 전개 연산 ...state 를 해야함
// 하지만 현재 state 에는 todoList 하나 뿐이라 todoList 만 반환하면 됨
todoList: [...state.todoList, action.todo]
};
} else {
return state;
}
};
// createStore함수로 저장소를 만든다.
let store = createStore(reducer); // 리덕스js툴킷 사용으로 제거
*/
// 리덕스js툴킷 사용- actions와 reducer 익스포트(아래)
const todoListSlice = createSlice({
name: "todoManager",
initialState,
reducers: {
addItem: (state, action) => {
console.log("액션", action.payload.todo);
state.todoList.push(action.payload.todo);
}
//, 만약 delItem 이 있다면 함수를 추가로 만들어 주면 된다.
}
});
console.log("여기", todoListSlice);
export const todoListActions = todoListSlice.actions;
let store = configureStore({
reducer: {
todoListObj: todoListSlice.reducer
}
});
export default store;- 수정2) 디스패쳐로 스토어.js의 작업자가 만든 액션함수를 호출(아래 App.js 수정소스)
import React, { useState, useEffect, useRef } from "react";
import "./App.css";
import "./components/TodoList";
import TodoList from "./components/TodoList";
import { useDispatch } from "react-redux"; //리덕스 라이브러리 사용 추가
import { todoListActions } from "./store"; //store.js 에서 액션 함수 추가
/**
# 컴포넌트 구조를 만들고, 기능을 정의한다.
1. input 박스로 입력 시키는 화면을 만든다 반복되는 아이템 목록 리스트 부분은 컴포넌트로 분리한다.
2. 위 화면에서 값을 입력하고 할일추가 버튼을 누르면 아이템이 추가된다
3. 아이템 할일삭제 버튼을 누르면 삭제 된다
*/
function App(props) {
// const [todoList, setTodoList] = useState([]);// useState의 set함수대신에 리덕스의 dispatch함수를 사용
const dispatch = useDispatch();
const [todo, setTodo] = useState("");
const inputRef = useRef(); // 화면이 다시 렌더링 되는 것을 방지
const addItem = () => {
setTodo(inputRef.current.value);
//console.log("입력한 값", todo);
//setTodoList([...todoList, todo]); // onChange사용시 기존 배열에 할일 추가
if (inputRef.current.value) {
//dispatch({ type: "addItem", todo: inputRef.current.value }); // 디스패쳐로 스토어의 리듀서함수를 호출할 수 있다.
dispatch(todoListActions.addItem({ todo:inputRef.current.value })); // 디스패쳐로 스토어의 액션함수를 호출할 수 있다.
}
};
useEffect(() => {
// 상태함수:화면이 마운트-로딩된 이후에 todo값이 변경되면 자동으로 실행된다.
console.log("입력한 값", todo);
setTodo(""); // 입력한 값을 초기화 한다.
inputRef.current.value = ""; // 입력 화면을 초기화 한다.
}, [todo]);
return (
<main>
<h1>할일목록-Todo List</h1>
<input type="text" ref={inputRef} />
{/*value={todo} onChange={(e) => setTodo(e.target.value)}*/}
{/* console.log(e.target.value) */}
<button onClick={addItem}>할일추가</button>
<TodoList />
</main>
);
}
export default App;- 수정3) state값으로 Ojb객체를 반환하기 때문에 소스 수정 (아래 TodoList.jsx 소스 수정)
import React from "react";
import TodoItem from "./TodoItem";
import { useSelector } from "react-redux";
function TodoList(props) {
// 리덕스js툴킷 에서는 state값으로 store.js-리듀서의 Ojb객체를 반환하기 때문에 추가 (아래)
const todoList = useSelector((state) => state.todoListObj.todoList);
console.log("할일 목록: ", todoList);
return (
<div>
<h2>목록</h2>
{todoList.map((
item,
index //map함수의 자식컴포넌트에 key 속성이 필요하다.
) => (
<TodoItem item={item} key={index} />
))}
{/*<TodoItem />
<TodoItem />*/}
</div>
);
}
export default TodoList;- 최종 작업 결과는 기존 리덕스를 사용할 때와 같다.(아래)

'노드js·자바스크립트' 카테고리의 다른 글
| 타입스크립트-TypeScript 전용 타입에 대해서 (0) | 2023.10.14 |
|---|---|
| TypeScript-타입스크립트의 특징 (1) | 2023.10.03 |
| 리액트에서 상태-state를 전역변수처럼 사용하는 리덕스 실습 (0) | 2023.09.28 |
| 리액트의 state상태와 화면 다시 렌더링(re rendering) (0) | 2023.09.27 |
| 리액트js 기본 (0) | 2023.09.26 |





댓글 영역