고정 헤더 영역
상세 컨텐츠
본문
### 타입스크립트의 특징 ----------------------------------------------------------------------
* 변수의 데이터 형을 지정한다.
* 데이터 형태를 컴파일 시 검사해 주기 때문에 안정된 코딩을 할 수 있다.
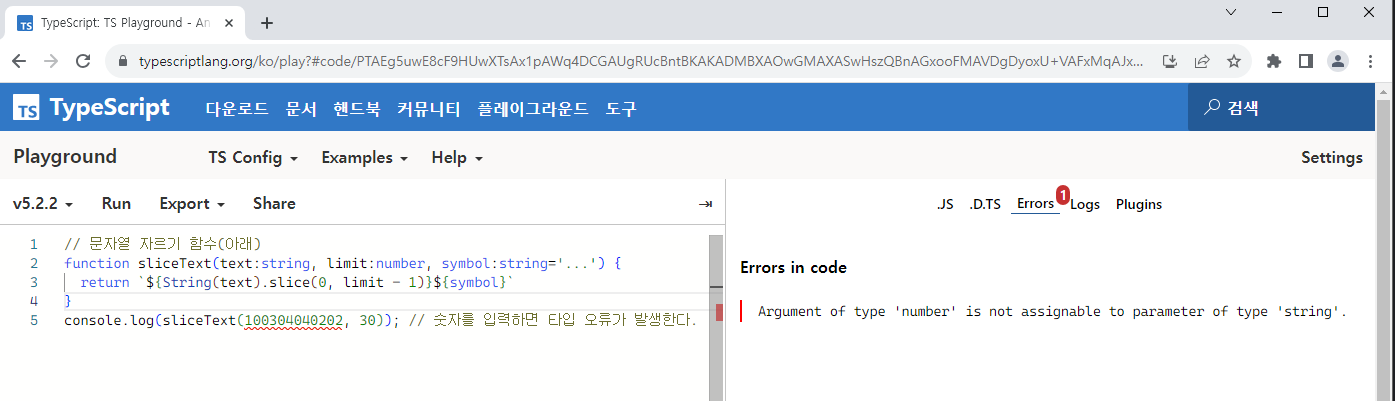
* 에디터 창에서 정확한 에러 메세지를 보여준다.
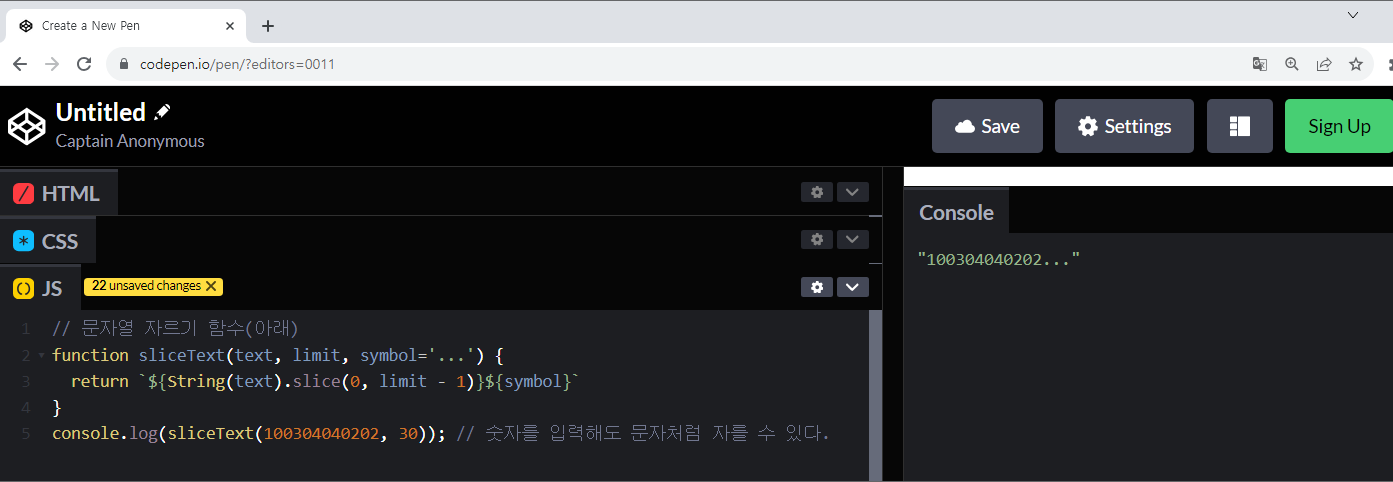
일반적인JS에서는 타입이 지정되어 있지 않아 문자 입력하는 자리에 숫자를 입력해도 문제가 되지 않는다(아래)

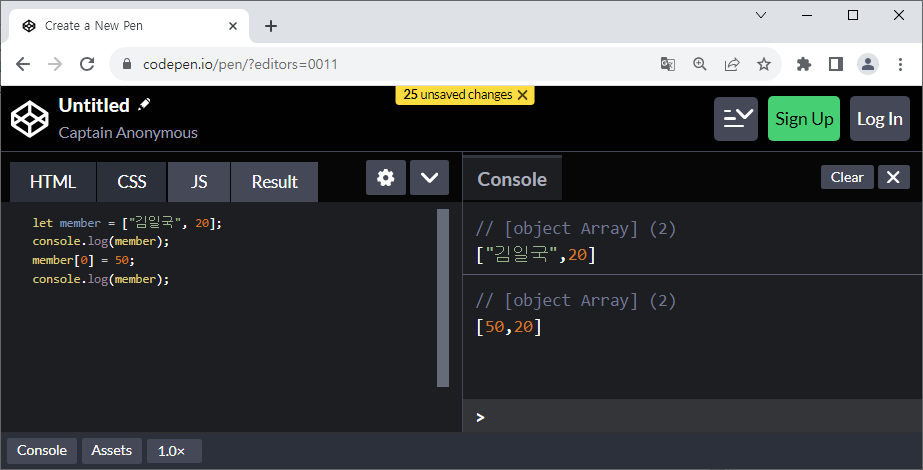
* 코드펜( https://codepen.io/ )의 js 와 typescript( https://www.typescriptlang.org/ ) 의 ts 소스 비교 및 결과(아래)
// 타입스크립트에서 문자열 자르기 함수(아래)
function sliceText(text:string, limit:number, symbol:string='...') {
return `${String(text).slice(0, limit - 1)}${symbol}`
}
console.log(sliceText(100304040202, 30)); // 숫자를 입력하면 타입 오류가 발생한다. 오류를 해결해 보세요


---------------------------------------------------------------------------------------------------------
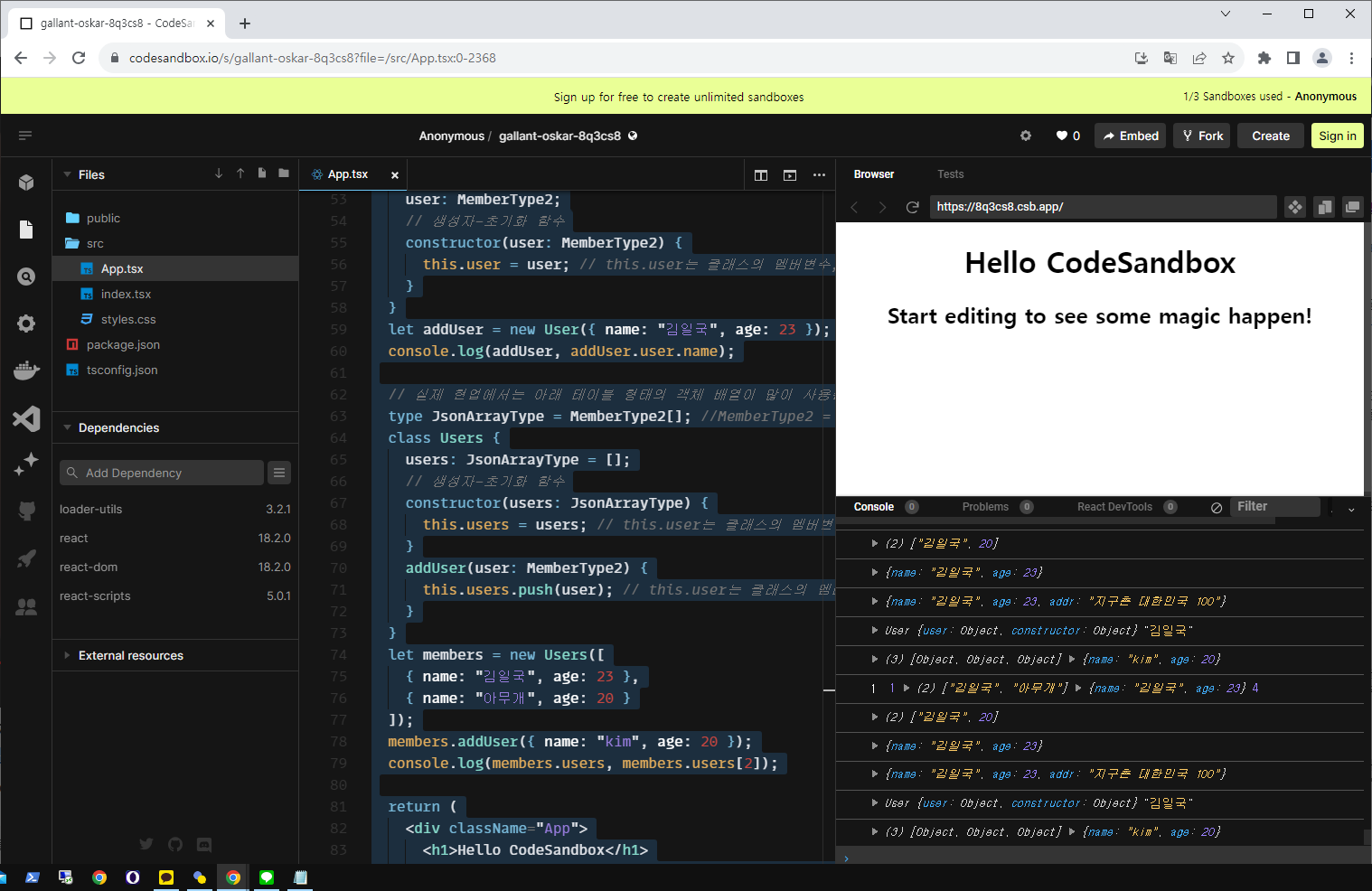
* 실습환경-코드샌드박스(아래화면에서 React Typescipt 선택) : https://codesandbox.io/s/react-typescript-react-ts

* 타입스크립트는 노드js 환경에서 npm install -g typescript 로 설치가능하다.
* 단, 현재 코드샌드 박스에는 이미 설치가 되어 있기 때문에 위 설치과정은 생략한다.
---------------------------------------------------------------------------------------------------------
- App.tsx 기존에서 아래 소스를 입력한다.
import "./styles.css";
export default function App() {
//아래 실습에서 타입을 지우면 기존 자바스크립트 문법으로 실행 된다.(아래)
var count: string | number; // 유니온타입:변수에 문자 혹은 숫자 모두를 넣을 수 있다.
count = "1";
type MyType = string | number | string[]; //유니온 타입이 길 때 type 을 변수로 만들 수 있다.
let myVar: MyType = 1; // 일반적으로 타임 선언은 대문자로 시작한다.
const names: string[] = ["김일국", "아무개"]; // 문자만 저장된 배열
let obj: { name: string; age?: number } = {
// json 객체
name: "김일국",
age: 23
};
function Func(x: number): number {
// number 타입을 string 으로 변경해 본다.
return x * 2;
}
console.log(count, myVar, names, obj, Func(2));
/**
* ts 파일을 js로 변환해야 브라우저에서 실행 가능하다.
* - 참고로 tsc 는 컴파일 명령어이다. 여기선 사용하지 않는다.
* - https://www.typescriptlang.org/play 에서 ts 소스를 실시간으로 컴파일한 js를 볼 수 있다.
* - tsconfig.json 타입스크립트 설정 파일이 필요하다.
* 단, tsx 파일에서는 바로 사용 가능하다.
*/
// 튜플타입 : 타입스크립트에서 지원한다. 배열에 다양한 형태의 자료를 저장 가능하다.(아래)
type MemberType = [string, number];
let member: MemberType = ["김일국", 20];
console.log(member);
// json 속성-Key를 추가할 때 사용(아래)
type MemberType2 = { name: string; age?: number };
let member2: MemberType2 = {
// json 객체
name: "김일국",
age: 23
};
console.log(member2);
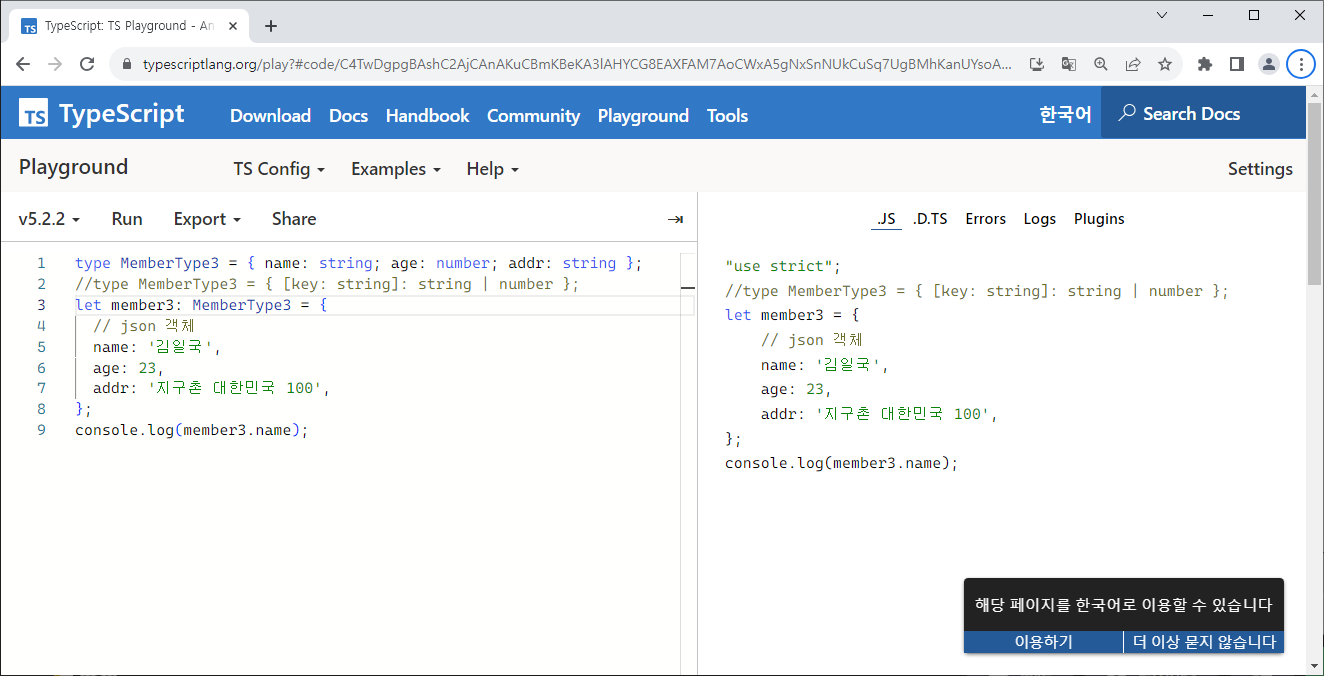
// 많은 속성-Key를 동적으로 추가할 때 사용(아래)
// type MemberType3 = { name: string; age?: number; addr: string }; 아래 처럼 단축해서 사용가능하다.
type MemberType3 = { [key: string]: string | number };
let member3: MemberType3 = {
// json 객체
name: "김일국",
age: 23,
addr: "지구촌 대한민국 100"
};
console.log(member3);
// 클래스-저장소에서 타입을 많이 사용한다.(아래)
class User {
user: MemberType2; // object로 해도 되지만, 실제론 MemberType2 처럼 명시적 타입을 사용해야 addUser.user.name에서 오류가 해결된다.
// 생성자-초기화 함수
constructor(user: MemberType2) {
this.user = user; // this.user는 클래스의 멤버변수, user는 파라미터 변수
}
}
let addUser = new User({ name: "김일국", age: 23 });
console.log(addUser, addUser.user.name);
// 실제 현업에서는 아래 테이블 형태의 객체 배열이 많이 사용된다.(아래)
type JsonArrayType = MemberType2[]; //MemberType2 = { name: string; age?: number }
class Users {
users: JsonArrayType = [];
// 생성자-초기화 함수
constructor(users: JsonArrayType) {
this.users = users; // this.user는 클래스의 멤버변수, user는 파라미터 변수
}
addUser(user: MemberType2) {
this.users.push(user); // this.user는 클래스의 멤버변수, user는 파라미터 변수
}
}
let members = new Users([
{ name: "김일국", age: 23 },
{ name: "아무개", age: 20 }
]);
members.addUser({ name: "kim", age: 20 });
console.log(members.users, members.users[2]);
/**
* 문제1. 반드시 객체, 불리언 데이터 타입 순으로 아이템을
* 설정하는 튜플 데이터 타입을 명시적으로 지정해서 아래 지문1의 오류를 해결하세요
*/
let company_info = [
{
name: "회사",
type: "중소기업"
},
true
];
console.log(company_info);
/**
* 지문1. 오류 메시지를 확인한 후, 오류를 해결해보세요.
* 해결힌트 : [{name:string, type:string}, boolean]
*/
console.log(company_info[0].name);
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}- 위 소스를 코드샌드박스에서 실행한 결과(아래 App.tsx 소스 실행 후 콘솔창에서 결과 확인)

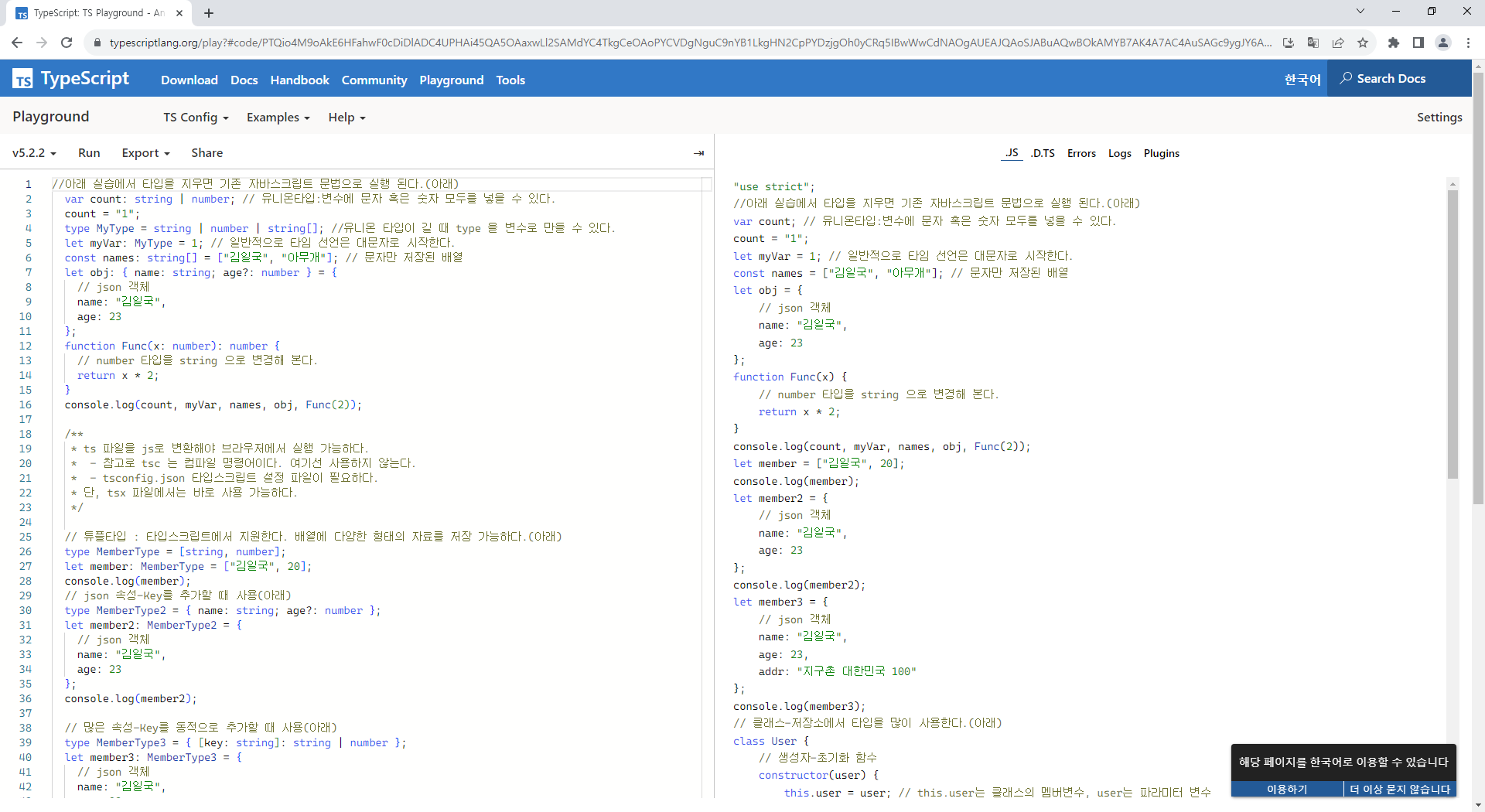
- 위 ts 작업소스를 js 로 실시간 컴파일 한 소스 확인(아래 https://www.typescriptlang.org/play )

------------------------------------------------------------------------------------------------------------------------------------------------
- Ps. 기술참조 : https://yamoo9.gitbook.io/typescript/
'노드js·자바스크립트' 카테고리의 다른 글
| 기존 JS vs TypeScript(ES6+TS) 비교 (0) | 2023.10.20 |
|---|---|
| 타입스크립트-TypeScript 전용 타입에 대해서 (0) | 2023.10.14 |
| 리액트-리덕스 향상된 버전인 리덕스js 툴킷 사용 예 (0) | 2023.10.01 |
| 리액트에서 상태-state를 전역변수처럼 사용하는 리덕스 실습 (0) | 2023.09.28 |
| 리액트의 state상태와 화면 다시 렌더링(re rendering) (0) | 2023.09.27 |






댓글 영역