고정 헤더 영역
상세 컨텐츠
본문
### 리액트-JSX기본 3가지(아래)
- 컴포넌트(리액트화면_기능단위), props(컴포넌트화면 초기의 속성값), state(컴포넌트화면의 상태값)
#### 실행환경 https://codepen.io/
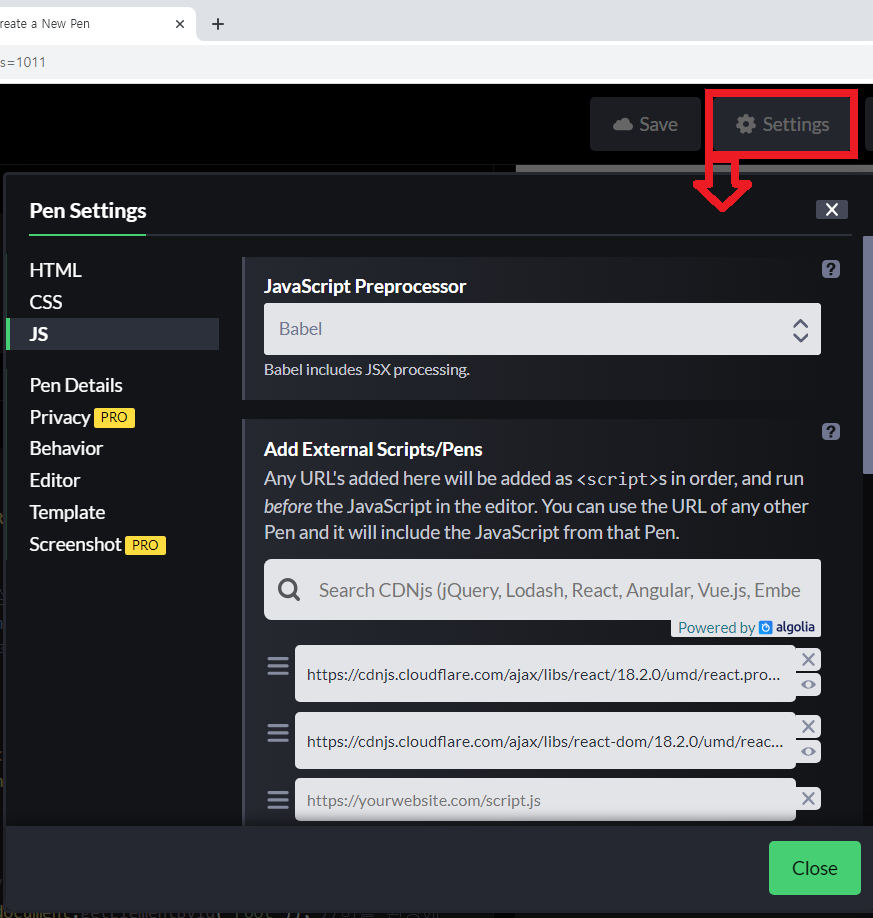
- 코드펜 Settings 정보
- JavaScript Preprocessor - Babel
- Add External Script/Pens - Search -> 2가지 react(콤포넌트컴파일처리), react-dom(렌더링출력처리)

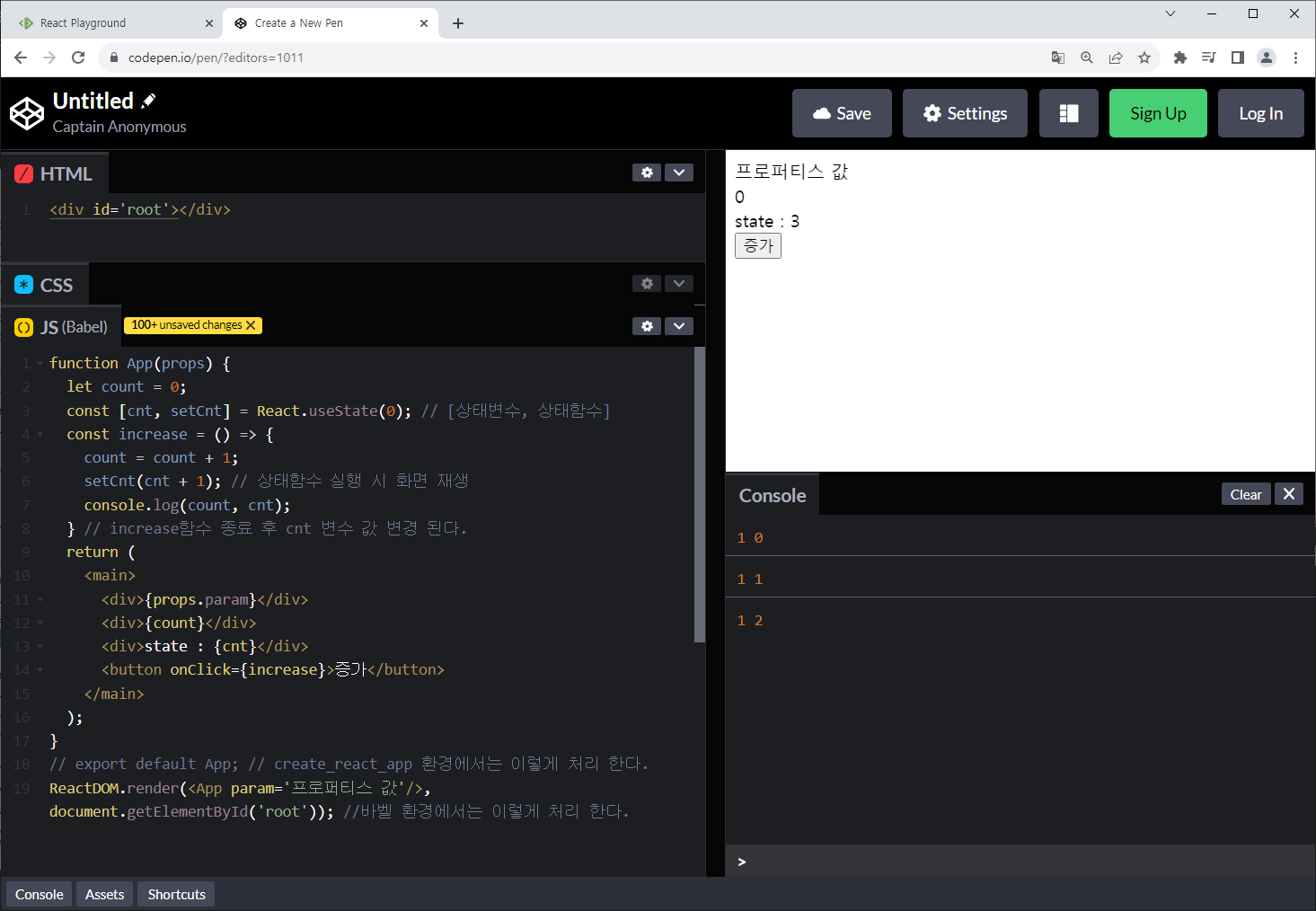
#### 리액트 기본 구조-html + jsx(아래)

#### 코드 펜 환경에서 컴포넌트(리액트화면+기능단위), props(컴포넌트화면 초기의 속성값), state(컴포넌트화면의 상태값) 사용하는 예제(아래)
function App(props) {
let count = 0;
const [cnt, setCnt] = React.useState(0); // [상태변수, 상태함수]
const increase = () => {
count = count + 1;
setCnt(cnt + 1); // 상태함수 실행 시 화면 재생
console.log(count, cnt);
} // increase함수 종료 후 cnt 변수 값 변경 된다.
return (
<main>
<div>{props.param}</div>
<div>{count}</div>
<div>state : {cnt}</div>
<button onClick={increase}>증가</button>
</main>
);
}
// export default App; // create_react_app 환경에서는 이렇게 처리 한다.
ReactDOM.render(<App param='프로퍼티스 값'/>, document.getElementById('root')); //바벨 환경에서는 이렇게 처리 한다.### 위 코드펜 실행환경대신 실제 환경에서 사용하는 html + jsx 구조를 확인한다(아래)
- 아래 샌드박스io 실행환경은 확인용도로 한번 사용해 본다.
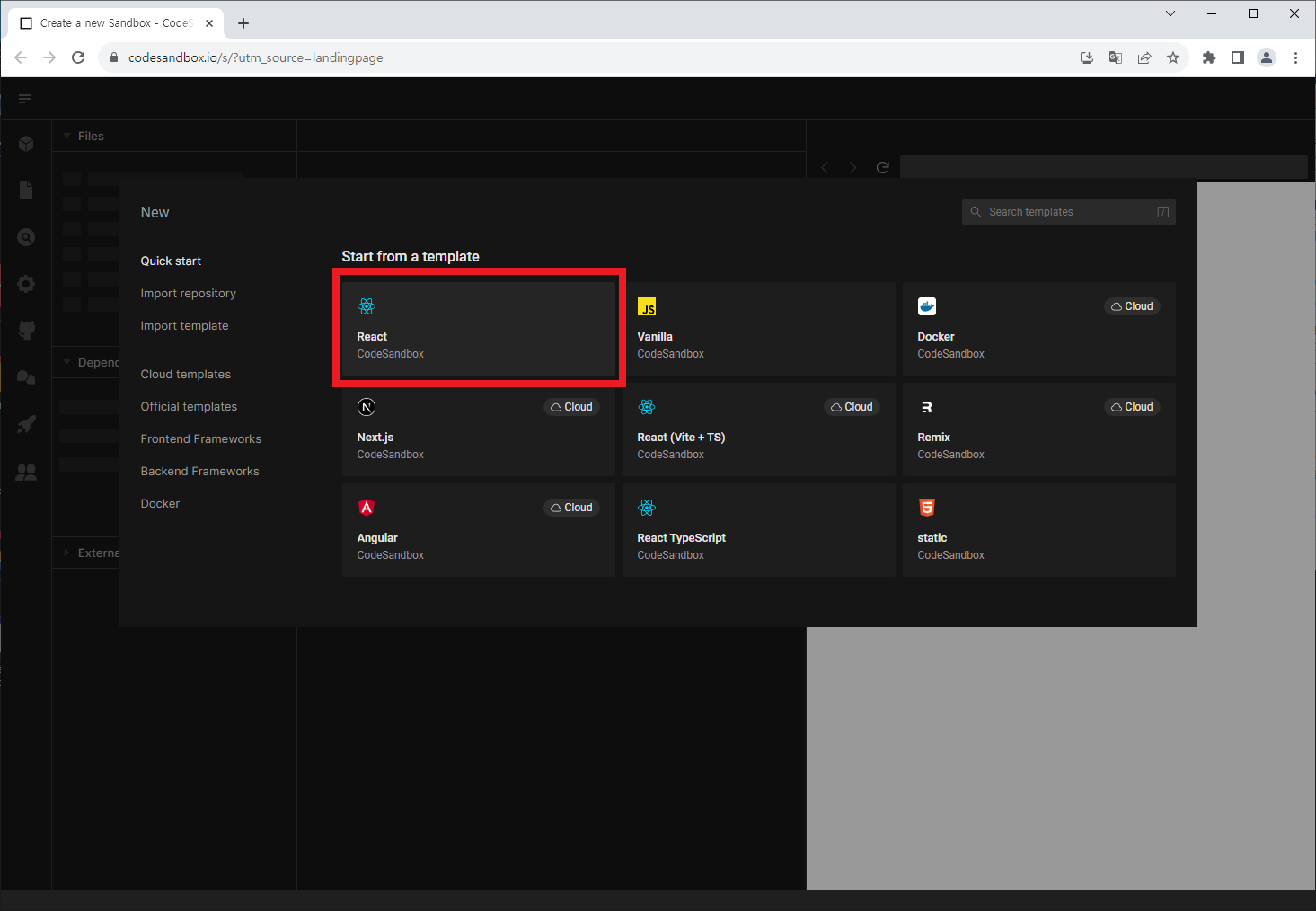
- 실행환경 : https://codesandbox.io/ (아래 try for free 무료사용을 클릭한다.)

- 개발 환경 중 react를 선택한다.(아래)

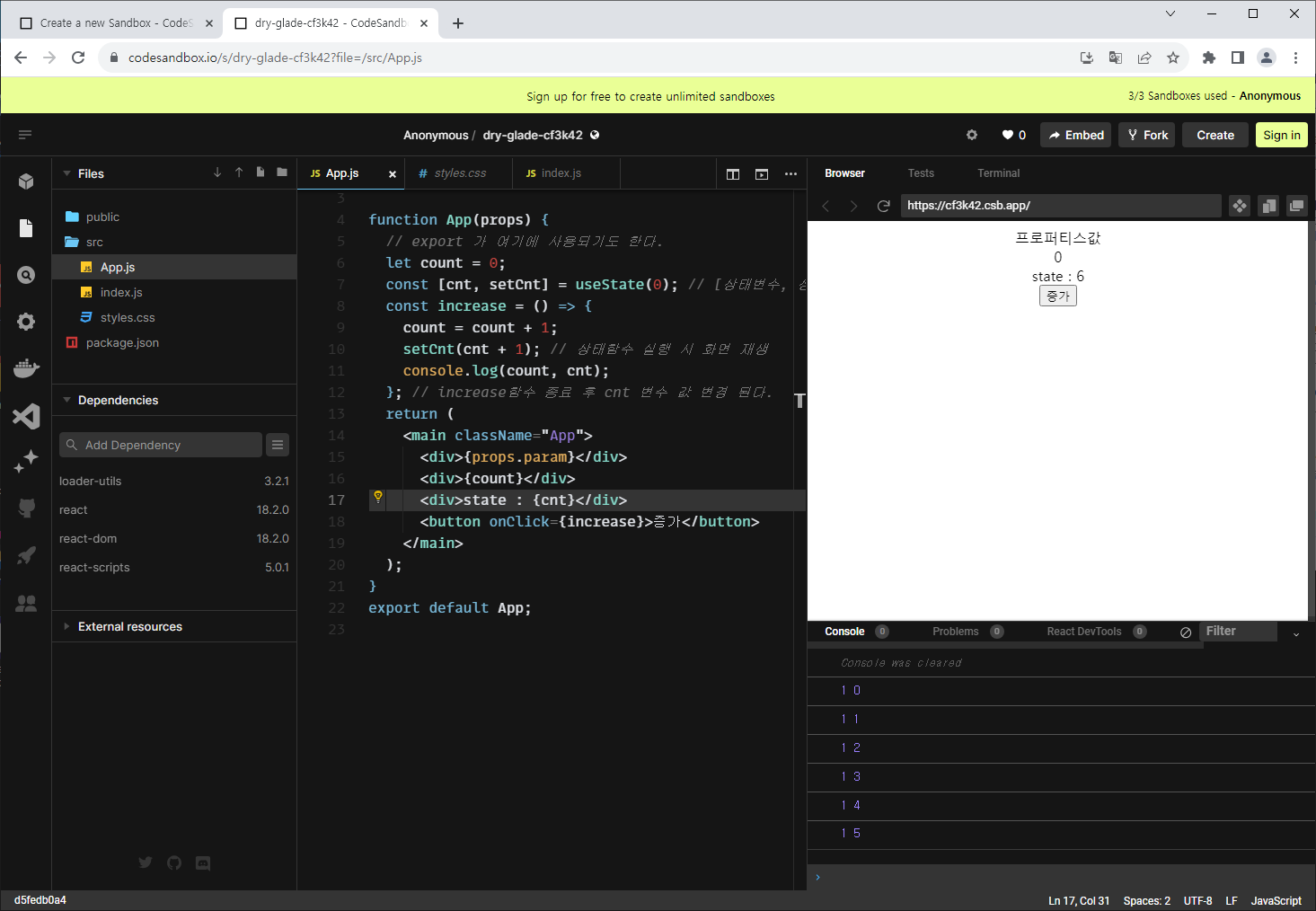
- App.js, index.js, styles.css 관계 확인(아래)
- 위 코드펜의 소스와 비교(아래 샌드박스의 소스)
- App.js 소스(아래)
import React, { useState } from "react";
import "./styles.css";
function App(props) {
// export 가 여기에 사용되기도 한다.
let count = 0;
const [cnt, setCnt] = useState(0); // [상태변수, 상태함수]
const increase = () => {
count = count + 1;
setCnt(cnt + 1); // 상태함수 실행 시 화면 재생
console.log(count, cnt);
}; // increase함수 종료 후 cnt 변수 값 변경 된다.
return (
<main>
<div>{props.param}</div>
<div>{count}</div>
<div>state : {cnt}</div>
<button onClick={increase}>증가</button>
</main>
);
}
export default App;- index.js 소스(아래)
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App param='프로퍼티스 값'/>
</StrictMode>
);- 샌드박스 환경에서 실행결과는 코드펜과 동일하다(아래)

'노드js·자바스크립트' 카테고리의 다른 글
| 리액트에서 상태-state를 전역변수처럼 사용하는 리덕스 실습 (0) | 2023.09.28 |
|---|---|
| 리액트의 state상태와 화면 다시 렌더링(re rendering) (0) | 2023.09.27 |
| JS(ES5) vs EcmaScript6(ES6) 기본 (0) | 2023.09.22 |
| 타입스크립트 기반 넥스트JS 프로그래밍 (0) | 2023.03.29 |
| 리액트js, 넥스트js, 노드js, DB(mysql,몽고db),API활용 학습 (0) | 2023.01.14 |





댓글 영역