고정 헤더 영역
상세 컨텐츠
본문
아래 3가지 모두 실행 환경은 노드 js 이다.

-------------------------------------------------------
# 익스프레스 ejs 템프릿 사용: 확장자가 ejs 인 템플릿 파일로 HTML + js 서버 프로그램을 코딩할 수 있다.
- 작업소스: https://github.com/miniplugin/nodejs
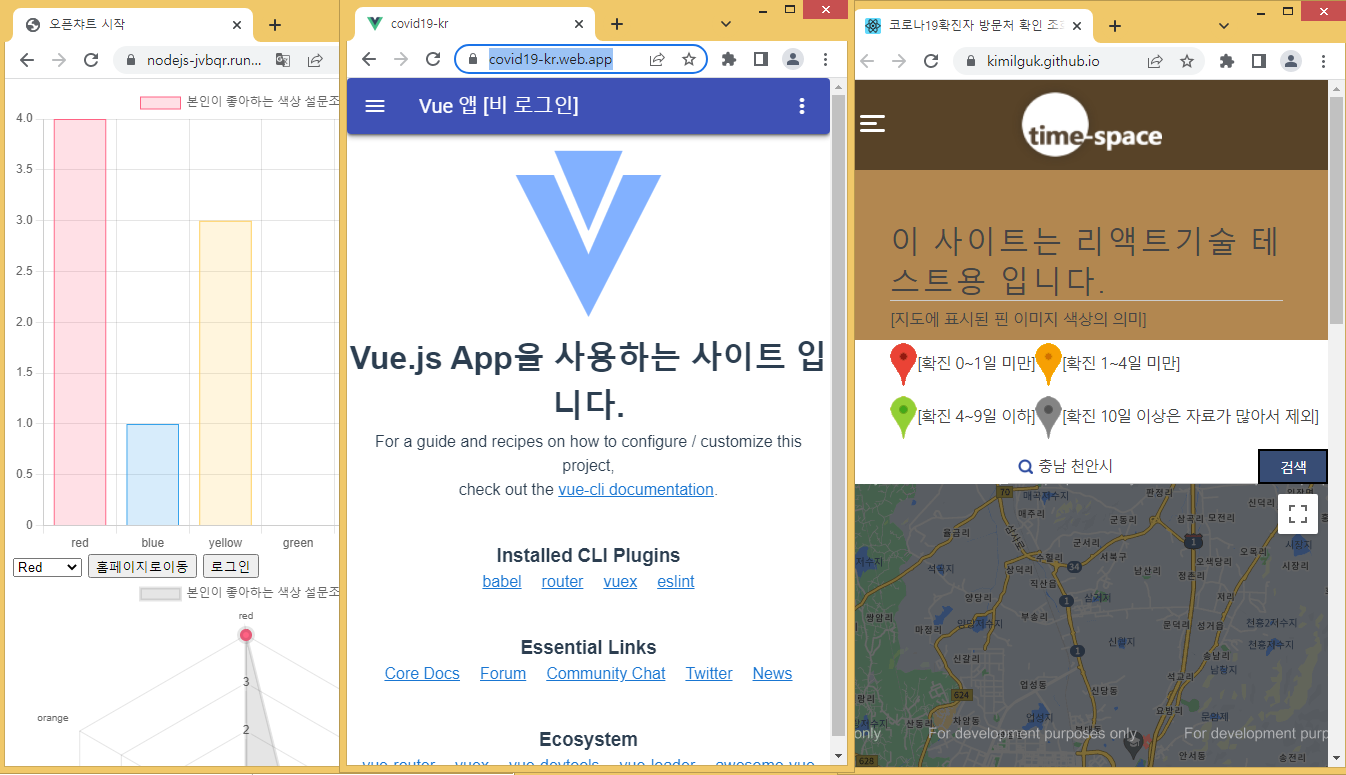
- 실행결과(구름IDE 사용) : https://nodejs-jvbqr.run.goorm.io
오픈챠트 시작
nodejs-jvbqr.run.goorm.io
- 코딩 예 : 아래 구름 IDE 에서 사용한 .ejs 파일처럼 HTML과 js서버 코드가 함께 존재한다.
https://github.com/miniplugin/nodejs/blob/nodejs11_02/views/users/listuser.ejs
<table>
<tr>
<td>번호</td><td>아이디</td><td>이름</td><td>나이</td>
</tr>
<% if(userList !=null && userList.length > 0) { %>
<% for(var i=0; i<userList.length; i++) { %>
<tr>
<td><%=totalCnt-(i+(currentPage-1)*perPage)%></td>
<td><a href="/users/updateuser?id=<%=userList[i].id%>"><%=userList[i].id%></a></td>
<td><%=userList[i].name%></td>
<td><%=userList[i].age%></td>
</tr>
<% } %>
<% }else{ %>
<tr>
<td colspan="4">조회된 데이터가 없습니다!!!</td>
</tr>
<% } %>
</table>
# VuetJS 템플릿 사용 : 확장자가 .vue 인 템플릿 파일로 HTML + js 서버 프로그램을 코딩할 수 있다.
- 작업소스: https://github.com/miniplugin/vue
- 실행결과(구글파이어베이스사용) : https://covid19-kr.web.app/
covid19-kr
covid19-kr.web.app
- 코딩 예 : 아래 구글 파이어베이스 사용한 기본 홈 페이지 .vue 파일(HTML은 <template>, JS 는 <script>, CSS 는 <style> 태그안에 작성하는 패턴을 가진다)
https://github.com/miniplugin/vue/blob/master/src/views/Home.vue
<template>
<div class="home">
<v-icon
size="200"
color="accent"
>mdi-vuetify</v-icon>
<HelloWorld msg="Vue.js App을 사용하는 사이트 입니다." />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
<style>
.home {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
# ReactJS 템플릿 사용 : JSX(JavaScript Xml)문법으로 만들어진 코딩으로 위 확장자가 .EJS 나 .VUE 와 같은 템플릿 파일에 HTML과 js프로그램을 구현하지 않고, 자바스크립트만을 사용해 JS내에 로직과 HTML을 내장하여 리턴으로 출력한다.
- 작업소스 : https://github.com/miniplugin/miniplugin.github.io_react
- 실행결과(깃허브도메인사용) : https://kimilguk.github.io/
코로나19확진자 방문처 확인 조회
kimilguk.github.io
- 코딩 예 : 아래 코로나 맵 출력하는 코드 참조
// 작성할 JSX 문법사용 기본 구조
function App() {
return (
<h1>HTML 태그를 자바스크립트에서 바로 사용한다.</h1>
);
}
// 위와 같이 작성하면, 바벨이 아래와 같이 자바스크립트로 해석하여 준다.
function App() {
return React.createElement("h1", null, "HTML 태그를 자바스크립트에서 바로 사용한다.");
}
// 바벨이란? 자바스크립트 es6(엑마스크립트6) 문법을 es5로 변환해주는 기능모듈.
// 이것을 통해 React를 일반 브라우저에서 실행시킬 수 있게 된다.'노드js·자바스크립트' 카테고리의 다른 글
| 리액트기반으로 공공데이터와 지도API 연동02 (0) | 2022.08.13 |
|---|---|
| 리액트기반으로 공공데이터와 지도API 연동01 (0) | 2022.08.13 |
| 자바스크립트로 구현한 유니코드 <-> 한글 변환기 (0) | 2022.07.20 |
| 카카오맵을 이용해서 코로나19확진자 정보를 추가해 보았습니다. (0) | 2021.07.26 |
| Json데이터(배열,객체)를 제이쿼리로 파싱하는 예 (0) | 2020.07.15 |





댓글 영역