고정 헤더 영역
상세 컨텐츠
본문
----주요실습 순서(아래)------------------------------------------------------------------------
1 구름IDE에서 리액트 컨테이너 생성 후 npm install 로 기본 패키지 설치 후 리액트 홈 실행하기.
2 1).공공데이터 포털에서 API 활용신청하기 및 2).카카오 개발자센터에서 지도 API 애플리케이션 생성하기.
3 구름IDE에서 공공데이터 포털의 API 데이터를 노드js API의 서버기능 으로 데이터 가져오기.
4 리액트에서 카카오 맵 API 샘플코드를 사용하여 클래스형 컴포넌트 생성 후 라우터 기능으로 메뉴에 추가하기.
5 이전에 생성한 노드js API 데이터를 리액트 카카오 맵 클래스형 컴포넌트에 바인딩해서 지도에 표시하기.
6 클래스형 카카오 맵 컴포넌트를 참조하여 함수형 컴포넌트를 생성 후 노드js API 데이터를 바인딩해서 지도에 표시하기.
7 npm빌드 대신 yarn 빌드를 사용하기 위한 yarn 설치 및 빌드로 build 폴더의 index.html 생성하기.
8 컨테이너 나가기 후에도 노드js 서버 실행을 유지하기 위한 forever 설치(node 버전 업드레이드 필수) 및 forever 로 앱 실행하기.
------------------------------------------------------------------------------------------------------
2-1) 공공데이터 포털에서 API 활용신청하기
- 공공데이터 포털에 로그인 한다.(회원가입필요) https://www.data.go.kr/
- 전기차 충전소로 검색하면 여러 데이터 서비스 중 한국전력공사_전기차충전소는 전국단위 데이터 이고 신청 후 48시간 이후 사용가능 하다.
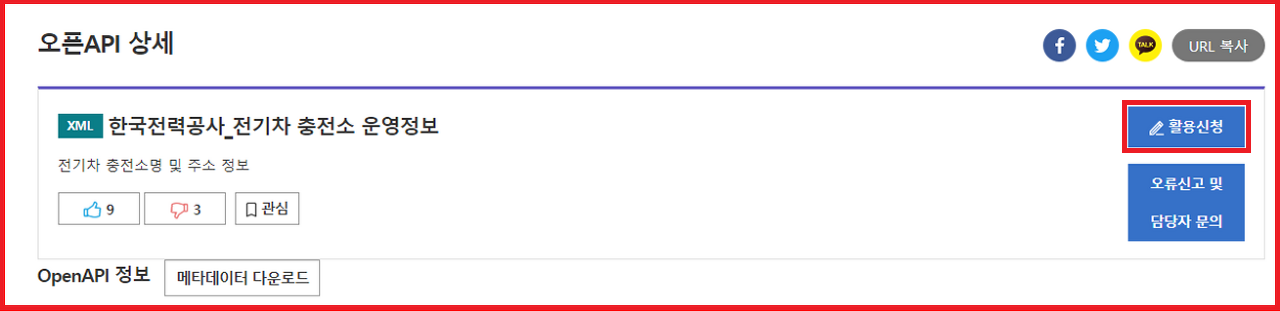
- 한국전력공사_전기차충전소 API를 [활용신청] 한다.(아래 활용신청 버튼 클릭)

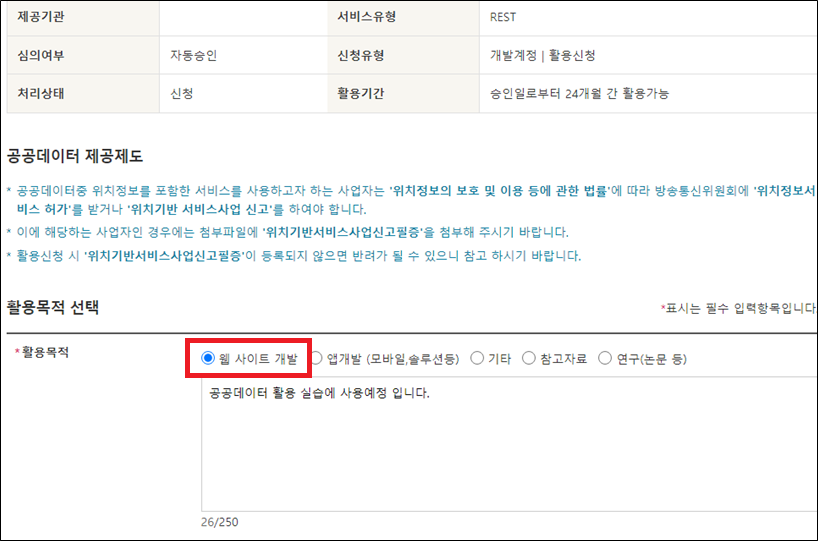
- 활용 목적을 웹 사이트 개밸로 선택한다.(아래)

- 보통 신청 후 24시간 내 사용 가능하다.(아래)

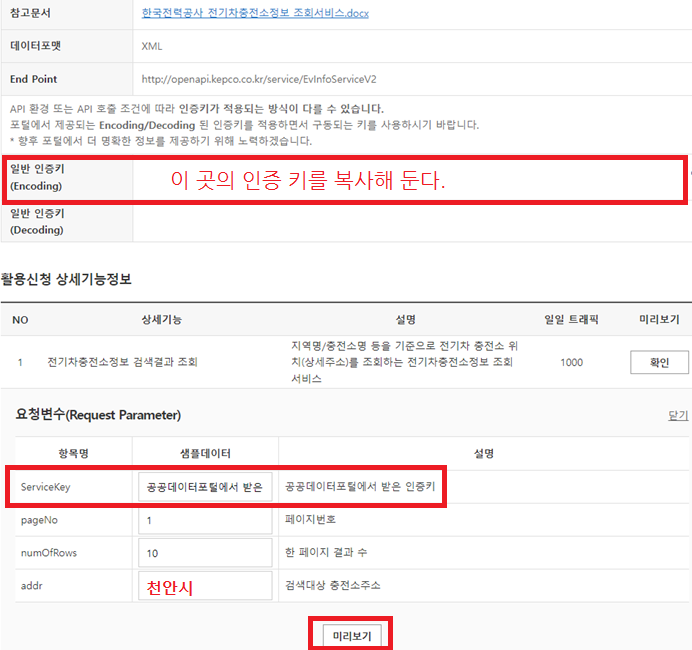
- 결과 확인 아래 일반인증키는 Encoding과 Decoding이 있는데 GetMapping 방식으로 사용 하고 싶을 때는 일반 인증키인 Encoding 방식을 사용한다. 나중에 노드js API에서 사용하기 때문에 이 키를 복사해 둔다.(아래 ServiceKey에 Encoding 인증키를 입력 후 미리보기 버튼을 클릭해서 결과를 확인할 수 있다.)

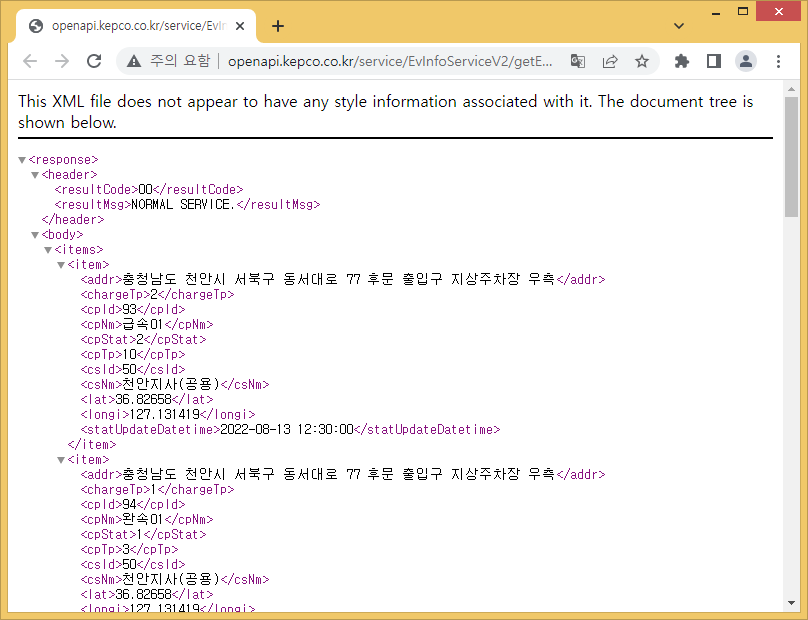
- 미리보기 실행 결과(아래)

----------------------------------------------------------------------------------------------------
2-2) 카카오 개발자센터에서 지도 API 애플리케이션 생성하기.
- https://developers.kakao.com/ 에서 카카오 계정으로 로그인 한다.
- 애플리케이션 추가하기를 클릭한다.(아래)

- web플랫폼을 추가한다. 나중에 리액트 카카오 맵 컴포넌트 사용시 필요하기 때문에 JavaScript 키를 복사해 둔다.(아래)

- web플랫폼의 사이트 도메인을 추가한다.현재 생성된 도메인은 https://react-basic-fekuw.run.goorm.io 이다. 이 도메인은 리액트 개발도메인 이다. 노드js 서버 및 빌드 결과 확인 도메인은 https://server-basic-fekuw.run.goorm.io 으로 앞으로 만들 예정 이다.
단, 주의할 점은 실습을 따라 하시는 분들은 위 도메인을 사용하면 않된다. 본인 구름IDE 도메인을 사용해야 한다.
본인의 구름IDE 컨테이너의 도메인 이름은 아래 에서 확인 가능하다.(아래 URL 에서 다른 부분은 그대로 사용하고, 붉은색 부분만 사용자 별로 다 틀리다.)

- 카카오 개발자센터에서 지도 API 애플리케이션 생성하기에서 web플랫폼의 사이트 도메인을 추가한다(아래)

- 이번 시간에는 변동된 소스는 없다. : https://github.com/kimilguk/react-basic/tree/basic02
'노드js·자바스크립트' 카테고리의 다른 글
| 리액트기반으로 공공데이터와 지도API 연동04 (0) | 2022.08.13 |
|---|---|
| 리액트기반으로 공공데이터와 지도API 연동03 (0) | 2022.08.13 |
| 리액트기반으로 공공데이터와 지도API 연동01 (0) | 2022.08.13 |
| Express(ejs템플릿) vs VueJS vs ReactJS (0) | 2022.07.25 |
| 자바스크립트로 구현한 유니코드 <-> 한글 변환기 (0) | 2022.07.20 |






댓글 영역