고정 헤더 영역
상세 컨텐츠
본문
지난 강의 글( https://kimilguk.tistory.com/865 )에 이어서 오늘은 첫 번째 리액트 앱을 구현해 본다.
- [한빛미디어-책 처음 배우는 리액트 네이티브] 소스 코드 : https://github.com/Alchemist85K/my-first-react-native/
- 작업자의 소스 깃 허브 위치 : https://github.com/miniplugin/MobileApp/tree/react-native-app02
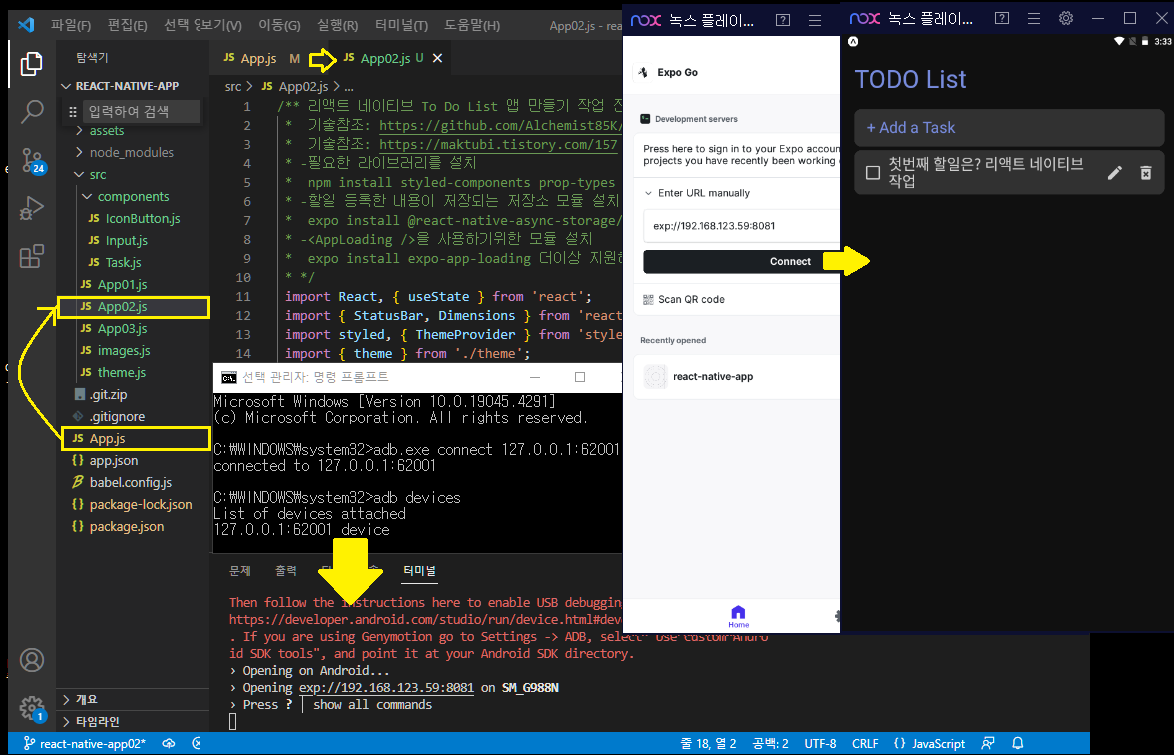
- 아래처럼 기존 소스에서 루트/App.js와 루트/src/App.js가 헷갈릴 수 있기 때문에 루트/src/App.js 를 App01.js로 이름을 변경하고, 루트/src/App02.js를 새로 만듭니다. 루트/App.js에서 루트/src/App02.js를 호출하는 구조(경로주의).
아래처럼 실행은 npm run start 이후 a 키보드로 안드로이드를 실행한다. (참고로, App02부터는 w 키보드로 웹을 실행하는 부분에 crypto 암호화 및 nanoid is not a function 에러로 웹 방식 실행은 않된다. 그래서, android 환경+녹스애뮬을 사용한다.)

- 참고로, 위 웹 환경에서 crypto 에러가 발생할 때 에러 해결하는 방법은 아래와 같다.
프로젝트 루트에서 npm install expo-crypto 설치
프로젝트 루트에 webpack.config.js 파일 생성 후 아래 내용 입력.
const createExpoWebpackConfigAsync = require('@expo/webpack-config');
module.exports = async function (env, argv) {
const config = await createExpoWebpackConfigAsync(env, argv);
config.resolve.fallback = {
...config.resolve.fallback,
crypto: require.resolve('expo-crypto'),
};
return config;
};- 위 TODO List 앱인 App02.js의 작업 순서는 아래와 같다.
/** 리액트 네이티브 To Do List 앱 만들기 작업 진행:
* 기술참조: https://github.com/Alchemist85K/my-first-react-native/tree/main/chapter05
* 기술참조: https://maktubi.tistory.com/157
* -필요한 라이브러리를 설치
* npm install styled-components prop-types
* -할일 등록한 내용이 저장되는 저장소 모듈 설치
* expo install @react-native-async-storage/async-storage
* -<AppLoading />을 사용하기위한 아래 모듈 설치하지 않는다.
* expo install expo-app-loading 더이상 지원하지 않으므로 제거
* 대신 expo-splash-screen 를 설치해서 로딩 화면을 처리한다.
* expo install expo-splash-screen
* - 현재까지 설치된 패키지 확인 : npm list (-g --depth=0 옵션은 글로벌영역에 설치된 목록만 출력)
* */우선, 위 소스에서 화면 로딩 전 스플래시 화면 로딩하는 부분을 수정할 예정 이다.
- 기술참조: https://sokuricat.com/browse/@b1tk3y/today-i-learned-98e9/expo-app-loading-c678
- 기존 소스에서 수정된 소스 부분 핵심(아래)
import React, { useCallback, useState, useEffect } from 'react'; //useEffect 함수를 사용해서 추가
//import AppLoading from 'expo-app-loading';//더이상 지원하지 않으므로 제거 대신 아래 사용
import * as SplashScreen from 'expo-splash-screen';
//이하 중략..
const _loadTasks = async () => {
const loadedTasks = await AsyncStorage.getItem('tasks');
setTasks(JSON.parse(loadedTasks || '{}'));
};
//추가 시작 xpo-app-loading 대신 expo-splash-screen 사용 때문에
const onLayoutRootView = useCallback(async () => {
if (!isReady) {
await SplashScreen.hideAsync()
}
}, [isReady]); // isReady 상태변수 값이 변경될때 스플래시스크린함수 중지됨.
useEffect(() => { // 최초 한번만 실행. 리액트의 상태를 처리하는 후크함수
_loadTasks()
.then(() => {
console.log('task loading successfully');
setIsReady(true);
})
.catch(err => {
console.error(err);
})
}, []);
//추가 끝
//이후 중략...
// return isReady ? ( //대신 하단 onLayout={onLayoutRootView} 추가
return (
<ThemeProvider theme={theme}>
<Container onLayout={onLayoutRootView}>
/* 중략... */
</Container>
</ThemeProvider>
);/* : ( //xpo-app-loading 대신 expo-splash-screen 사용 때문에 주석처리
<AppLoading
startAsync={_loadTasks}
onFinish={() => setIsReady(true)}
onError={console.error}
/>
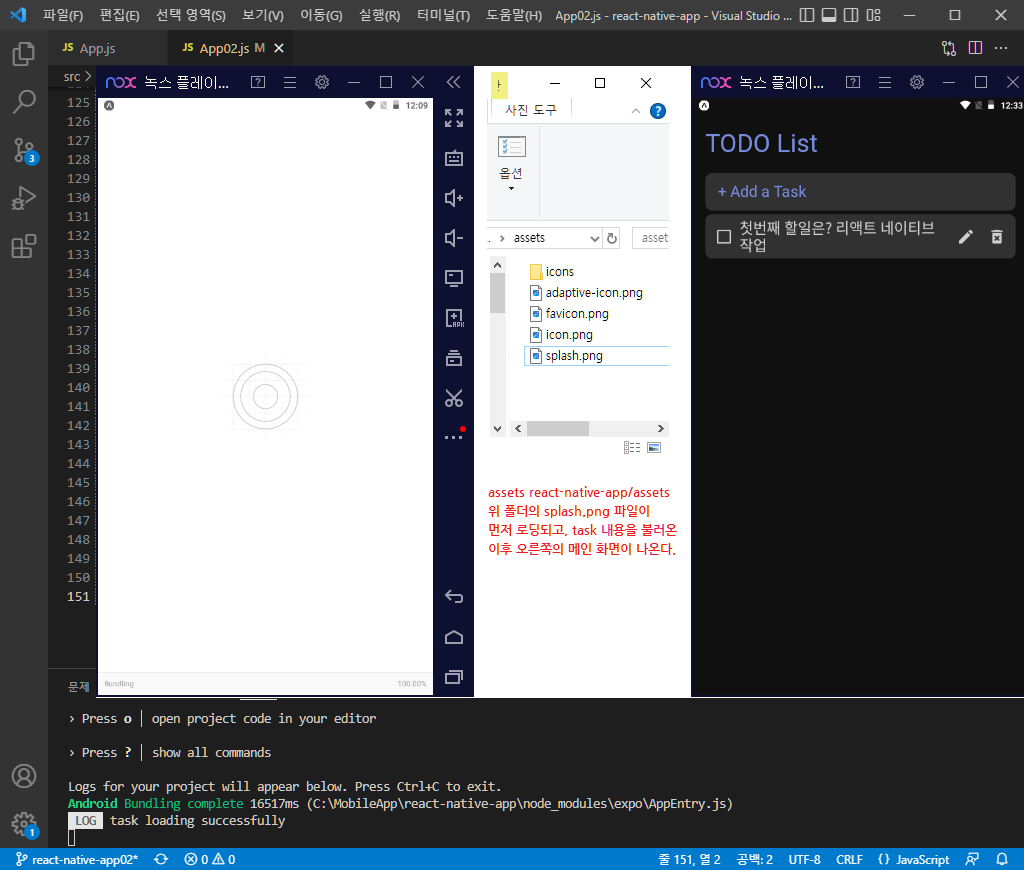
);*/Ps1. 위 화면 로딩 전 스플래시 화면 로딩하는 부분을 수정 결과(아래)
- adb.exe connect 127.0.0.1:62001 (아래 실행 전 명령프롬프트 창에서 실행한다.작동 확인 명령: adb devices )
- npm run android 으로 실행 한다.(또는 npm run start 후 a 키보드로 실행)

- 위 VS Code 의 터미널창에 LOG 항목에 task loading successfully 가 출력된다.(소스에서 어느 부분인지 확인해 본다.)
Ps2. 참고로, 보통 패키지를 설치할 때 @로 시작하는 패키지이름은 프레임웍(리액트 네이티브)에서 공식 지원하는 모듈이 아닌 외부 커뮤니티에서 만든 오픈소스는 @로 시작하는 모듈이름을 갖는다.
Ps3. 참골, 보통 React Native 에서 스마트폰 기기의 DB(데이터베이스)를 사용하기 위해서는 2가지 방법을 사용한다.
- 안드로이드 폰에 내장된 Sqlite DB를 사용하여 *.db 파일로 저장하거나,
- 위 실습처럼 AysncStorage패키지를 이용하여 폰에 json 파일로 저장할 수 있다. (참조: https://jw910911.tistory.com/73 )
'안드로이드+드론 제작' 카테고리의 다른 글
| 구글 앱 개발자 계정 확인 완료 (2) | 2024.11.27 |
|---|---|
| Do it 안드로이드 앱 프로그래밍 책의 소스를 SDK34 버전으로 마이그레이션 (2) | 2024.09.30 |
| 모바일앱 개발을 리액트 네이티브 코드로_02 (0) | 2024.02.06 |
| 모바일앱 개발을 리액트 네이티브 코드로_01 (0) | 2024.02.04 |
| 드론에 들어가 보다_03(드론앱과보드연결) (0) | 2022.10.13 |





댓글 영역