고정 헤더 영역
상세 컨텐츠
본문
이번 포스트는 오랜만에 지난번 작업에 이어서 합니다.
신규작업소스(스프링부트API): https://github.com/kimilguk/shop-api
신규작업소스(안드로이드앱): https://github.com/kimilguk/shop-app
### 상품 리스트 안드로드 앱 작업
- 작업1: ProductMainActivityUI 상품메인액티비티에 카테고리 탭과 상품리스트 뷰페이저 자바디자인 추가
- 작업2: MVVM틀(ViewModel,Activity,UI) 중 ProductListViewModel.kt 상품리스트 클릭 틀 생성
- 작업3: 뷰페이저에 들어갈 상품 리스트를 출력해주는 ProductListFragment를 생성.
- 작업4: 뷰페이저에 들어갈 데이터를 구현한 ProductListPagerAdapter 뷰페이저 어댑터 클래스
- 작업5: ProductMainActivity 에 뷰페이저어댑터객체 생성 후 카테고리 탭레이아웃과 뷰페이저 연동
결과 앱 화면

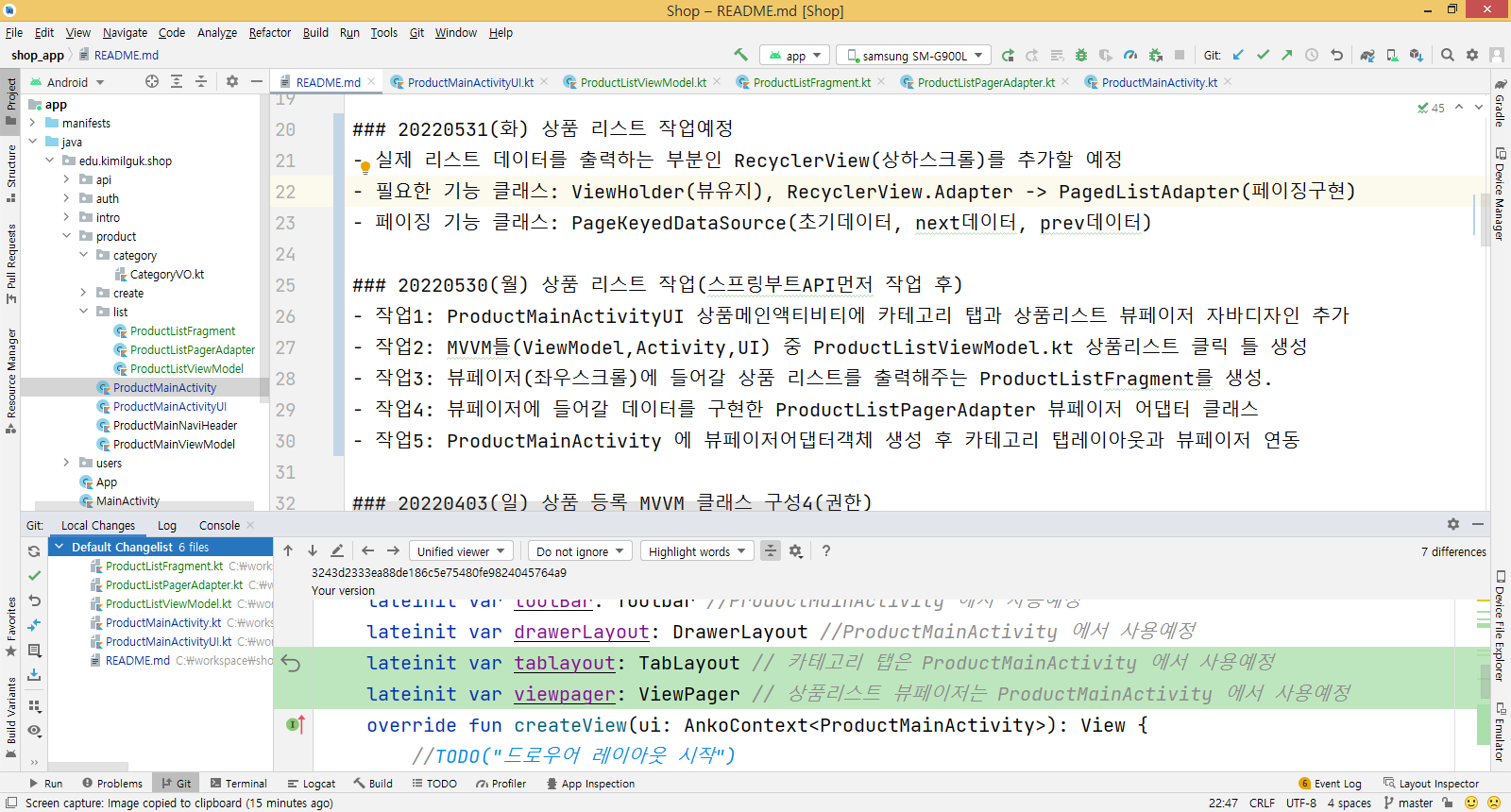
Ps. 거의 2달만에 작업을 이어서 하는 경우라 오늘 작업한 안드로이드 스튜디오 작업창도 확인 하고, 인텔리J 에서 스프링부트도 실행하고, 크롬 부메랑 확장프로그램으로 더미 데이터도 입력해 본다.(아래)

- 위 안드로이드 앱을 실행하기 전에 스프링부트 API 쪽도 미리 실행해 둔다.

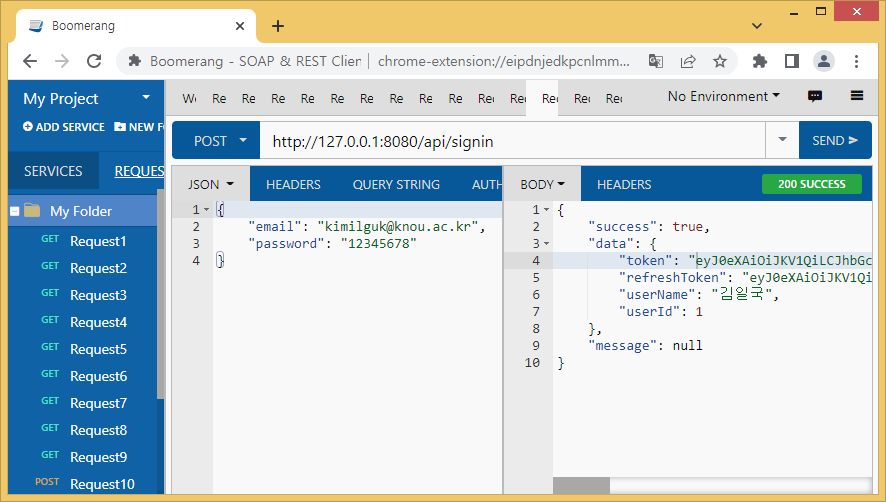
- 현재는 H2메모리 DB를 사용하기 때문에, 크롬 부메랑에서 스프링부트 회원등록, 로그인세션 발생, 상품등록 14개, 상품리스트 내용 확인 까지 진행한 후 안드로이드 앱을 실행한다.(아래)




'JSP·자바·코틀린' 카테고리의 다른 글
| 헤로쿠 클라우드플랫폼 기존에 사용하던 스택 업그레이드 (0) | 2022.08.19 |
|---|---|
| 코트린 프로젝트17 (0) | 2022.06.03 |
| 코틀린 프로젝트15 (0) | 2022.04.04 |
| 코틀린 프로젝트14 (0) | 2022.04.03 |
| 코들린 프로젝트13 (0) | 2022.04.02 |






댓글 영역